JavaScript注册监听事件和清除监听事件方式详解
js中事件监听就是利用addEventListener来绑定一个事件,这个用法在jquery中非常常用并且简单,但在原生js中比较复杂,下面这篇文章主要给大家介绍了关于JavaScript注册监听事件和清除监听事件方式的相关资料,需要的朋友可以参考下
2024-12-23
jQuery如何监听事件?
jQuery事件监听jQuery提供多种监听事件的方法:事件处理程序jQuery事件方法(on、off、one、trigger)事件委托事件对象(type、target、currentTarget、data)事件冒泡(stopPropagation)事件命名空间自定义事件这些方法允许开发人员有效地处理HTML元素上的事件,创建健壮且高效的JavaScript应用程序。
2024-12-23
如何实现Spring事件发布监听、顺序监听和异步监听
这篇文章给大家分享的是有关如何实现Spring事件发布监听、顺序监听和异步监听的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。1. Spring的事件通知Spring的事件通知本质上就是发布-订阅,即生产者-消费者
2024-12-23
Vue组件的自定义事件与事件监听
Vue组件的自定义事件和事件监听器允许组件之间和组件与外部应用程序进行通信。自定义事件用于向其他组件或全局事件总线发送事件,携带数据并由事件监听器响应。事件监听器监听特定事件并执行相应代码,建立组件之间的互动和模块化。事件总线是全局对象,提供发布订阅机制,无需直接耦合就能在组件间进行通信。有效实践包括:使用描述性事件名称、明确定义事件有效负载、及时移除事件监听器、命名空间事件名称避免冲突,以及谨慎使用事件总线。
2024-12-23
jQuery如何监听错误事件?
jQuery监听错误事件jQuery提供两种监听错误事件的方式:window.onerror和jQuery.error(),可捕获未处理的JavaScript错误和jQuery相关错误。处理这些错误至关重要,以记录、报告、显示或恢复错误,保证应用程序稳定性和用户体验。最佳实践包括使用错误处理程序、提供有用信息、集中记录错误,并审查和解决已识别的问题。
2024-12-23
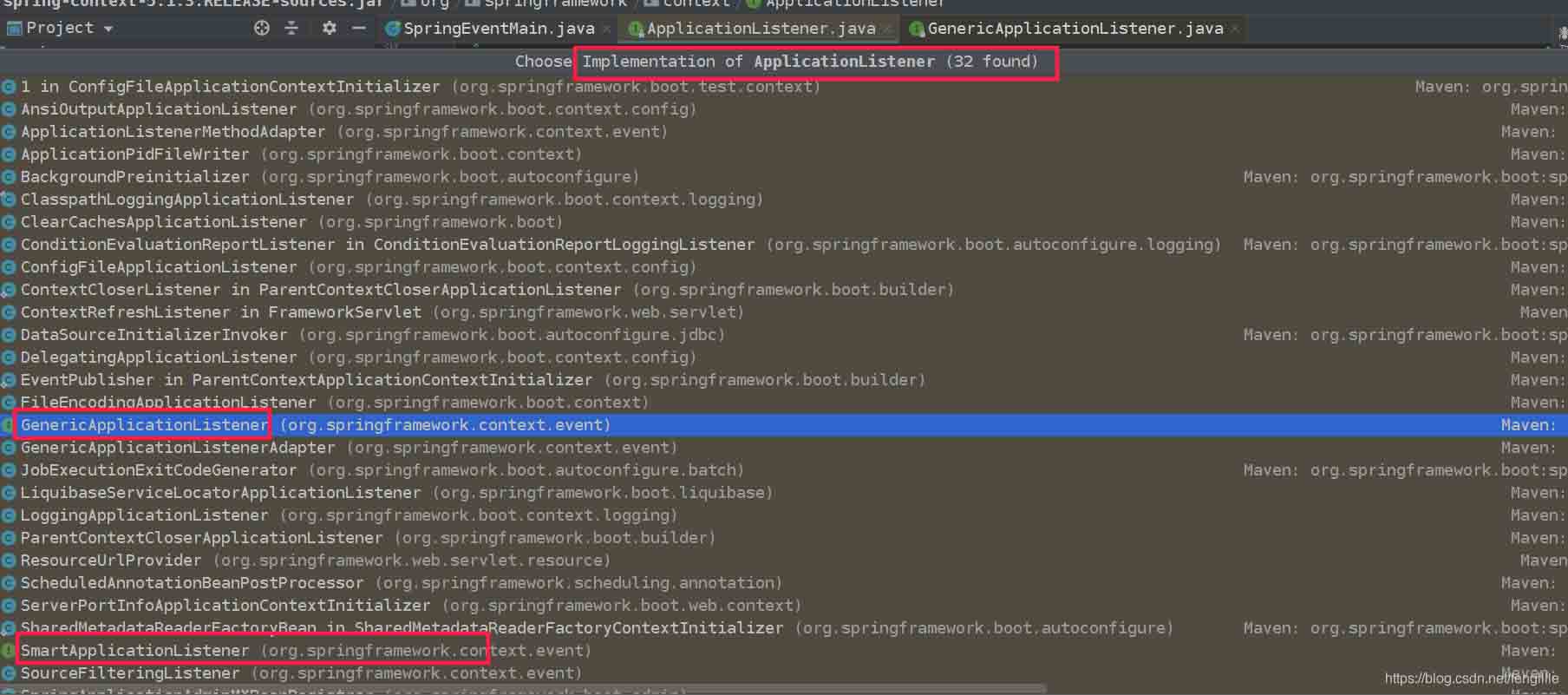
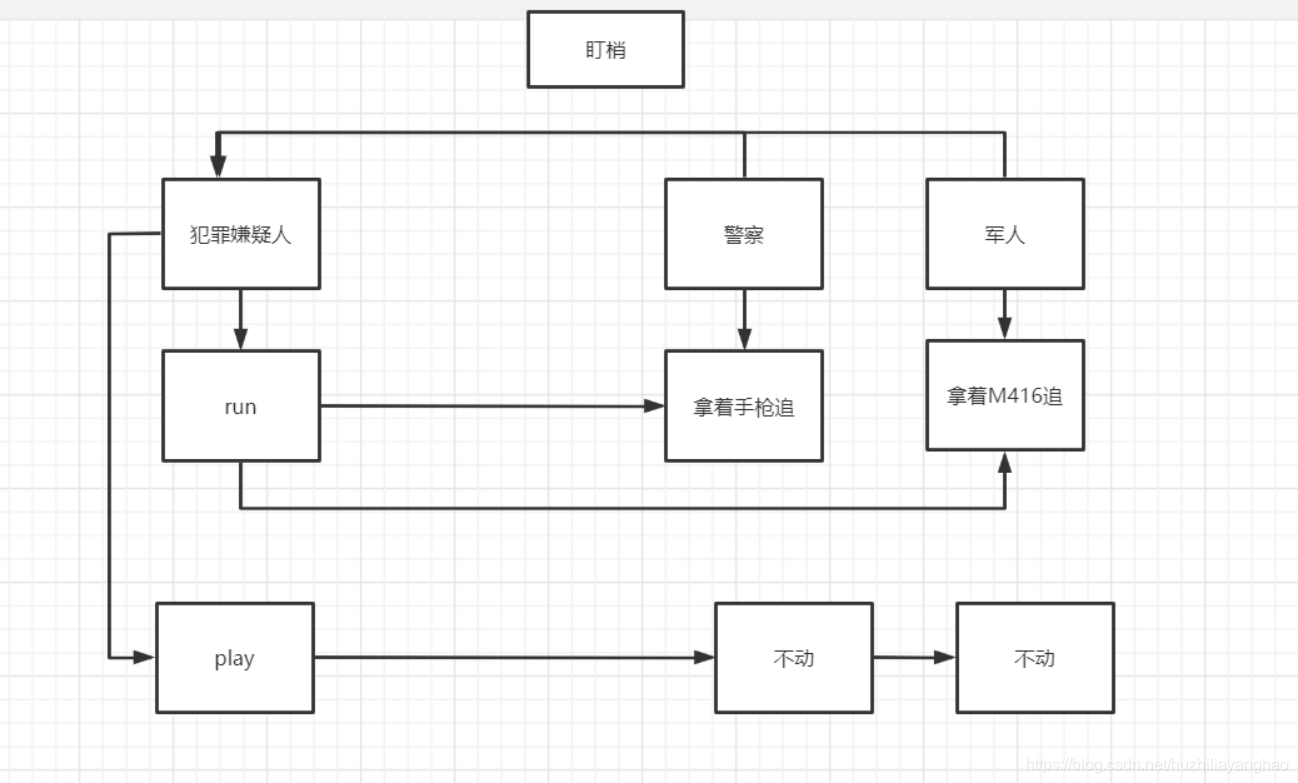
使用Spring怎么监听事件
使用Spring怎么监听事件?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。一、观察者模式先来看下观察者模式,举个例子警察和军人是观察者,犯罪嫌疑人是被观察者代码实现:定义被观察
2024-12-23
jQuery如何监听动画事件?
jQuery监听动画事件jQuery提供animateStart、animateStop和animateComplete事件,用于监听元素动画状态。用法如下:$(selector).on("animationname",function(){...});事件处理程序中的this指向触发事件的元素。可以使用$.on()或.on()方法监听多个动画事件。监听动画事件会影响性能,因此仅在必要时使用。
2024-12-23
jQuery如何监听打印事件?
jQueryPrint插件提供了对打印事件的监听功能。步骤:引入插件创建打印按钮并监听点击事件使用$.print()方法打印指定区域可通过选项对象设置打印选项(如标题、样式表、不打印元素)示例:<buttonid="print-button">Print</button><divid="printable-area">...</div>$("#print-button").click(()=>{$.print("#printable-area",{pa
2024-12-23
详解Android截屏事件监听
1. 前言
Android系统没有直接对截屏事件监听的接口,也没有广播,只能自己动手来丰衣足食,一般有三种方法。利用FileObserver监听某个目录中资源变化情况利用ContentObserver监听全部资源的变化监听截屏快捷按键
由于
2024-12-23
jquery取消滚动事件监听
在我们开发Web应用程序时,经常需要监听用户在页面中的滚动行为。这时,我们可以使用jQuery提供的滚动事件来监听用户的滚动操作。但是,在某些情况下,我们需要取消滚动事件的监听,这就需要使用jQuery提供的一些API来实现。下面,我们就来详细介绍一下如何使用jQuery取消滚动事件的监听。1. jQuery提供的取消滚动事件监听的方法jQuery提供了三种方法来取消滚动事件的
2024-12-23
jquery如何做导航分类
本篇文章介绍了使用jQuery实现导航分类的详细方法,包括创建、更新、删除分类,以及实现分类选择器。文中还提供了高级功能,如树状结构、拖放排序和异步加载,以及最佳实践建议。通过使用jQuery的强大功能,可以轻松构建灵活且用户友好的导航分类系统。
javascript当鼠标移动到某对象范围的上方时触发此事件使用什么函数,详细讲解
JavaScript中使用mouseenter函数检测鼠标移动到对象上方事件。语法:element.addEventListener("mouseenter",callback)。示例:鼠标进入元素范围时触发回调函数。事件对象包含鼠标坐标和目标元素信息。其他相关事件包括mouseleave、mouseover和mouseout,用于不同鼠标移动场景。
javascript onbeforecopy事件使用教程
JavaScriptonbeforecopy事件教程onbeforecopy事件在用户复制内容到剪贴板前触发,它允许修改要复制的数据。语法:element.onbeforecopy=function(){...};属性:clipboardData:提供剪贴板数据信息使用说明:添加事件监听器:element.addEventListener("onbeforecopy",(event)=>{...});阻止默认复制:event.preventDefault()修改复制数据:event.clipboar