react的合成事件是什么
本篇内容介绍了“react的合成事件是什么”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!React合成事件是React模拟原生DOM事件所有
2024-11-16
React如何实现合成事件
本篇内容介绍了“React如何实现合成事件”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!事件绑定首先是 React 项目过程启动时,调用 l
2024-11-16
react的合成事件如何形容
React合成事件是React模拟原生DOM事件所有能力的一个事件对象,即浏览器原生事件的跨浏览器包装器;它根据W3C规范来定义合成事件,兼容所有浏览器,拥有与浏览器原生事件相同的接口。在React中,所有事件都是合成的,不是原生DOM事件,但可以通过“e.nativeEvent”属性获取DOM事件。
2024-11-16
react中合成事件与原生事件的示例分析
小编给大家分享一下react中合成事件与原生事件的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!1. 原生事件原生事件就是js的原生事件,如通过docum
2024-11-16
react源码合成事件深入解析
这篇文章主要为大家介绍了react源码合成事件深入解析,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
2024-11-16
React中的合成事件怎么实现
这篇文章主要介绍了React中的合成事件怎么实现的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇React中的合成事件怎么实现文章都会有所收获,下面我们一起来看看吧。1 事件三个阶段 捕获、目标、处理 (具体百度
2024-11-16
React合成事件的原理是什么
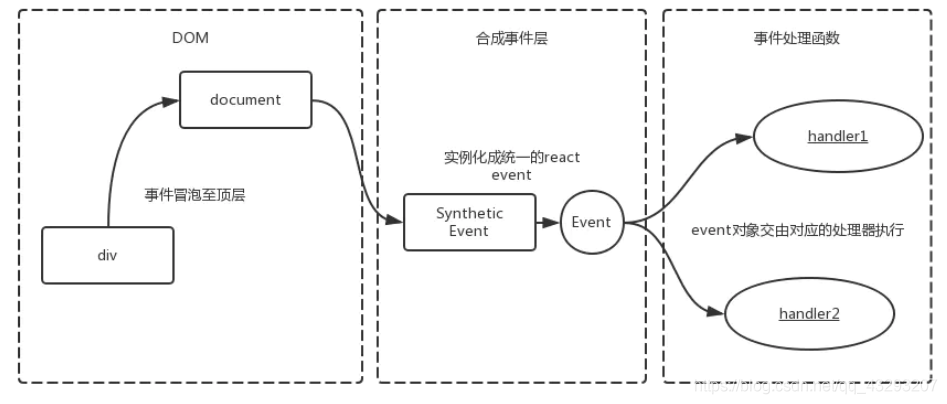
这篇文章主要讲解了“React合成事件的原理是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“React合成事件的原理是什么”吧!事件介绍什么是事件?事件是在编程时系统内发生的动作或者发生
2024-11-16
React实现合成事件的源码分析
React 中的事件,是对原生事件的封装,叫做合成事件。抽象出一层合成事件,是为了做兼容,抹平不同浏览器之间的差异。本文将从事件绑定和事件触发角度,带大家解读下源码,感兴趣的可以了解一下
2024-11-16
React中合成事件的原理是什么
本篇内容介绍了“React中合成事件的原理是什么”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!事件介绍什么是事件事件是在编程时系统内发生的动
2024-11-16
React中的合成事件是什么原理
React中的事件,是对原生事件的封装,叫做合成事件。这篇文章主要通过几个简单的示例为大家详细介绍一下React中的合成事件,感兴趣的可以了解一下
2024-11-16
jQuery如何监听语音合成结束事件?
jQuery提供ended事件监听语音合成结束事件。步骤:创建SpeechSynthesisUtterance对象,包含要合成的文本。为utterance对象添加ended事件侦听器。将utterance对象添加到SpeechSynthesis对象。在事件侦听器中处理事件,例如停止合成或执行其他操作。注意:ended事件只在成功完成的情况下触发,并且可以多次触发。不同浏览器对SpeechSynthesisAPI的支持不同。
2024-11-16
jQuery如何监听语音合成开始事件?
jQuery监听语音合成开始事件背景jQuery提供了一个方便的方法来处理网页开发任务,包括语音合成集成。监听语音合成开始事件使用jQuery的on方法选择器指定要监听的元素事件处理程序在语音合成开始时执行示例$(function(){$("#myTTS").on("start",function(){//在语音合成开始时执行此代码});});注意事项确保使用的语音合成库支持start事件。事件处理程序应执行轻量级任务。可以使用off方法取消监听事件。
2024-11-16
jQuery如何监听语音合成进度事件?
jQuery监听语音合成进度事件简介:本文介绍如何使用jQuery的voicesynthesis插件监听语音合成进度事件,以便实时跟踪音频合成进度。监听步骤:初始化插件绑定voicesynthesisprogress事件处理程序事件对象属性:elapsedTime:已合成的音频时长remainingTime:剩余合成时长text:正在合成的文本utterance:正在合成的SpeechSynthesisUtterance对象进度事件处理程序示例:更新进度条的宽度,以反映合成的进度百分比停止监听:使用off
2024-11-16
















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/4.jpg?imageMogr2/format/webp/blur/1x0/quality/35)



