Flare应用前后端性能优化问题分析
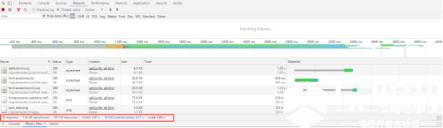
本篇内容主要讲解“Flare应用前后端性能优化问题分析”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Flare应用前后端性能优化问题分析”吧!写在前面在聊 flare 之前,我想先聊聊 flam
2024-11-16
初始化项目后端后看不到 go.sum
php小编子墨在进行项目后端初始化后,可能会遇到一个问题,即无法看到go.sum文件。go.sum文件是Go语言项目中的依赖管理文件,记录了项目所依赖的各个模块及其版本信息。正常情况下,初始化项目后会自动生成go.sum文件,但有时候会出现
2024-11-16
web前端:网站优化
编程学习网:因特网起源于美国国防部高级研究计划管理局建立的阿帕网。网站(Website)开始是指在因特网上根据一定的规则,使用html(标准通用标记语言下的一个应用)等工具制作的用于展示特定内容相关网页的集合。简单地说,网站是一种沟通工具,人们可以通过网站来发布自己想要公开的资讯,或者利用网站来提供相关的网络服务。
2024-11-16
Web前端:Web前端性能优化
编程学习网:脚本简单地说就是一条条的文字命令,这些文字命令是可以看到的(如可以用记事本打开查看、编辑),脚本程序在执行时,是由系统的一个解释器,将其一条条的翻译成机器可识别的指令,并按程序顺序执行。因为脚本在执行时多了一道翻译的过程,所以它比二进制程序执行效率要稍低一些。
2024-11-16
关于Apache Kylin优化之后
欢迎各位阅读本篇,Apache是世界使用排名第一的Web服务器软件。它可以运行在几乎所有广泛使用的计算机平台上,由于其跨平台和安全性被广泛使用,是最流行的Web服务器端软件之一。本篇文章讲述了关于Apache Kylin优化之后,编程学习网教育平台提醒各位:本篇文章中有许多的小细节~因此大家一定要认真阅读本篇文章哦!
2024-11-16
win10优化大师优化后taskhostw报错怎么解决
今天小编给大家分享一下win10优化大师优化后taskhostw报错怎么解决的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。w
2024-11-16
Go语言助阵后端开发:性能优化与架构设计
Go语言助阵后端开发:性能优化与架构设计引言Go语言因其卓越的并发性和高性能而备受后端开发人员青睐。本文将深入探讨如何利用Go语言进行性能优化和架构设计,为您打造高性能且可扩展的解决方案。性能优化并行性和并发性:Go语言的gorout
2024-11-16
优化网站性能的实战经验分享:从前端到后端的全面应用
从前端到后端:全面优化网站性能的实战经验分享近年来,随着互联网的快速发展,网站的性能优化变得越来越重要。用户对网站的访问速度和响应时间要求越来越高,优化网站性能已经成为每个开发者都应该关注的重要任务。本文将分享一些实战经验,帮助开发者全面
2024-11-16
CentOS 7安装后如何优化
这篇文章将为大家详细讲解有关CentOS 7安装后如何优化,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。1.安装nux-desktop软件源这是一位网友提供的软件源,尽管是个人提供,但其中软件质量都不错,
2024-11-16
前端工程化之H5性能优化篇
导读:从粗糙到精致,从简单到复杂,全球互联网Web App(网页应用)平均体积已增压到1.6Mb,随着音视频等富媒体内容的流量池膨胀,终端设备上的用户对网页装载速度尤其敏感。页面不能做到秒开,就会有大量用户选择离开。重视并改善网站性能,优化即时网页装载时间,加
2024-11-16
如何优化Javascript前端代码
这期内容当中小编将会给大家带来有关如何优化Javascript前端代码,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。JavaScript的作用是什么1、能够嵌入动态文本于HTML页面。2、对浏览器事件做出
2024-11-16
JS前端首屏如何优化
这篇文章主要介绍“JS前端首屏如何优化”,在日常操作中,相信很多人在JS前端首屏如何优化问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”JS前端首屏如何优化”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!打包
2024-11-16
web后端虚拟化技术是什么
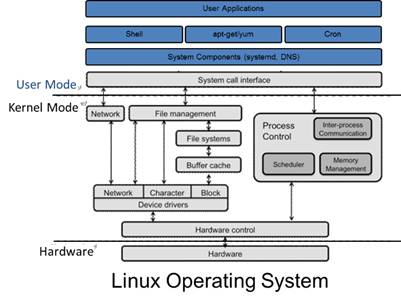
本篇内容主要讲解“web后端虚拟化技术是什么”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“web后端虚拟化技术是什么”吧!内核,是指的操作系统内核。所有的操作系统都有内核,无论是Windows还
2024-11-16

















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/7.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




