H5页面跳转小程序的三种方式
文章目录 前言一、web-view标签返回小程序1.小程序启动页面只写web-view标签跳转到授权页面。2.编写auth.html3、把auth.html放到服务器就可以测试访问,打开小程序默认进入启动页面中的webview跳转到
2024-11-16
uniapp开发小程序:使用webview 跳转外部链接
一、使用uniapp开发小程序时,要跳转外部链接,实现的效果如下: 二、实现的步骤: ①先在自己uniapp项目pages.json中建一个页面webview.vue { "path" : "pages/webview/webvie
2024-11-16
小程序嵌套H5跳转(web-view)问题解决
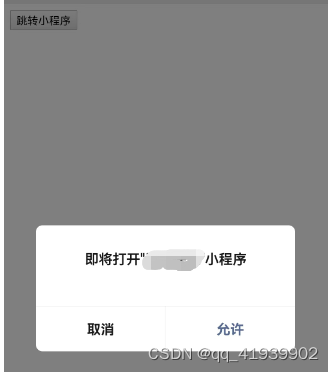
项目场景: 项目场景:小程序内嵌h5页面时,点击某处需要跳转进去对应的页面,进行之后的业务逻辑。贴图两张:第一张为pc端小程序模拟器点击跳转时的截图,第二张为手机端测试接收的入参截图(第二张我是拿alert断点去查入参的) 解决方法
2024-11-16
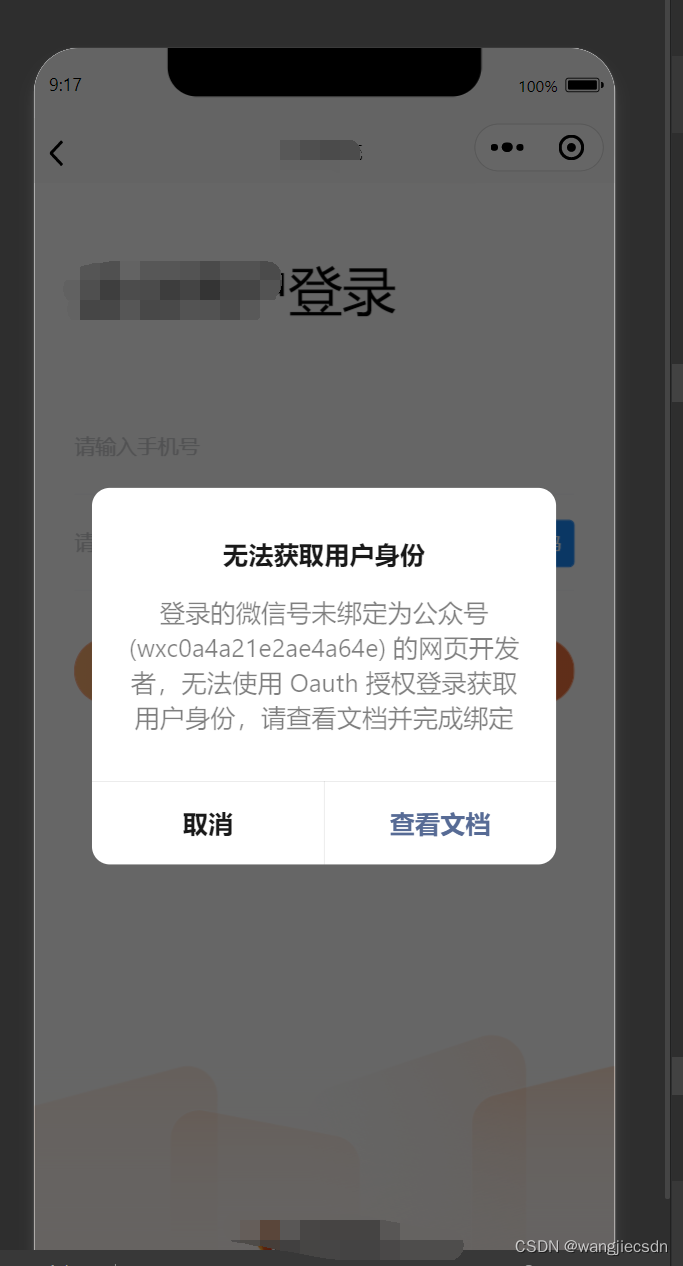
企业微信内部跳转小程序
企业微信中跳转小程序 企业微信官方文档 在企业微信内快速跳转到指定的小程序页面之前需要先调用wx.agentConfig wx.agentConfig({ corpid: '', // 必填,企业微信的corpid,必须与当前登录的企
2024-11-16
微信小程序跳转外部链接的详细实现方法
写这个是因为最近小程序的一个需求需要从小程序跳转到客户的官网,或者其他外部报名链接,下面这篇文章主要给大家介绍了关于微信小程序跳转外部链接的详细实现方法,需要的朋友可以参考下
2024-11-16
H5页面跳转到小程序的几种实现方法
第一种:通过 URL Scheme 可以通过服务端接口或在小程序管理后台「工具」-「生成 URL Scheme」入口可以获取打开小程序任意页面的 URL Scheme 使用示例 服务端配置好接口,客户端调用接口传入目标小程序的path路径
2024-11-16
怎么从小程序跳到H5页面
怎么从小程序跳到H5页面,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。微信小程序:虽然开发方法类似网页,但实际上是一种只能运行在微信自己开发的浏览器中的特殊网页,它所能够使
2024-11-16
H5跳转微信小程序-成功案例(VUE)(踩坑无数)
本文分享了基于VUE框架实现H5跳转微信小程序的成功案例,总结了踩坑经验。实现步骤包括H5页面准备、微信小程序准备和跳转逻辑。踩坑经验涵盖微信JS-SDK引入、小程序H5页面注册、参数传递等方面。成功案例展示了电商平台利用H5跳转实现商品详情查看和下单功能。优化建议旨在提高加载速度、减少数据交互量和提升用户体验。通过遵循正确步骤、避免踩坑和进行优化,开发者可打造流畅可靠的跨应用跳转功能。
2024-11-16