android 浏览器之多窗口方案详解
我们Android平台是一个又一个的Activity组成的,每一个Activity有一个或者多个View构成。所以说,当我们想显示一个界面的时候,我们首先想到的是建立一个Activity,然后所有的操作在Activity里面实现,或者是一个
2024-11-16
jQuery如何监听浏览器窗口最小化事件?
jQuery监听窗口最小化事件概述jQuery提供了一种便捷方式监听浏览器窗口最小化事件。使用以下步骤:加载jQuery库定义事件处理程序$(window).resize()检查窗口最小化状态(例:width<400px或height<300px)本文还提供了详细的代码示例,展示如何使用这些步骤检测窗口最小化事件。
2024-11-16
jQuery如何监听浏览器窗口最大化事件?
jQuery监听浏览器窗口最大化事件jQuery提供了多种监听浏览器窗口事件的方法,包括窗口最大化事件。方法:jQuery事件处理器:$(window).on("maximize",function(){})jQueryresize事件:$(window).on("resize",function(){})window.matchMedia:constmediaQuery=window.matchMedia("(max-width:initial-width)");mediaQuery.addEventL
2024-11-16
jQuery如何监听浏览器窗口获取焦点事件?
jQuery监听浏览器窗口获取焦点事件当浏览器窗口从非活动变为活动时,会触发窗口获取焦点事件。jQuery提供了focus()方法来侦听此事件。要侦听焦点事件,请使用focus()方法,如下所示:$(window).focus(function(){//窗口获取焦点时执行的代码});回调函数接受一个事件对象作为参数,其中包含有关焦点事件的信息。事件处理程序on()也可用于侦听焦点事件。解除事件绑定,请使用off()方法。应用示例包括:更新页面内容、启用/禁用表单元素、跟踪用户活动和显示/隐藏通知。
2024-11-16
jQuery如何监听浏览器窗口失去焦点事件?
jQuery监听浏览器窗口失去焦点事件jQuery提供了一个简洁的方法blur()来监听浏览器窗口失去焦点的事件。当窗口失去焦点(切换选项卡或应用程序)时,此事件会触发。语法:$(selector).blur(handler)selector:元素选择器handler:事件触发时执行的函数用法示例:禁用窗口失去焦点时的输入:$(window).blur(function(){$("input").attr("disabled",true);});移除事件处理程序:使用off()方法:$(selector)
2024-11-16
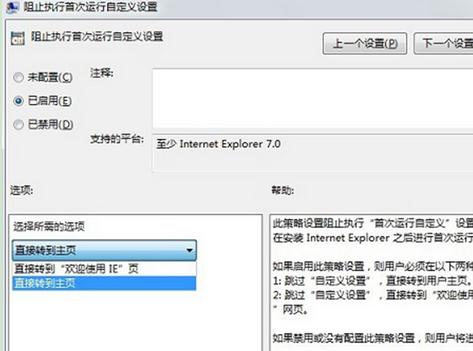
Win10设置IE浏览器禁止网站弹出窗口的方法
在Win10系统上,很多用户依旧习惯使用IE浏览器,但浏览网站时经常遇到一些网站自己弹出窗口,尤其是js弹窗广告特别烦人。在Win10下python该如何设置IE浏览器来阻止网站弹出窗口呢?操作方法1.打开IE浏览器,点击设置按钮。2.选择
2024-11-16
windows谷歌浏览器弹出窗口拦截功能如何关闭
今天小编给大家分享一下windows谷歌浏览器弹出窗口拦截功能如何关闭的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。谷歌浏览
2024-11-16
windows edge浏览器js错误表示如何解决
这篇“windows edge浏览器js错误表示如何解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“windows edg
2024-11-16
微软表示Win10 Edge浏览器比IE更安全
微软一直在强调他的新产品有多好,这次也不例外,微软强调Microsoft Edge浏览器比IE更安全,不知道微软从何得出的结论,毕竟广大消费者还并未见到正式产品,即便是参与Insider的人员所见到的只不过是一个半成品。微软说Micros
2024-11-16
javascript浏览器的窗口被移动时触发此事件使用什么函数,详细讲解
浏览器窗口移动事件处理函数当浏览器窗口移动时,可以使用window.onmousemove事件函数触发事件。该函数接收事件对象,提供窗口移动详细信息,如新位置和移动方向。事件对象中的重要属性包括:clientX和clientY:鼠标在窗口中的坐标。screenX和screenY:鼠标在屏幕中的坐标。movementX和movementY:自上一次移动事件以来的窗口移动距离。通过这些属性,可以处理窗口移动事件,例如调整元素位置或更新界面。
2024-11-16