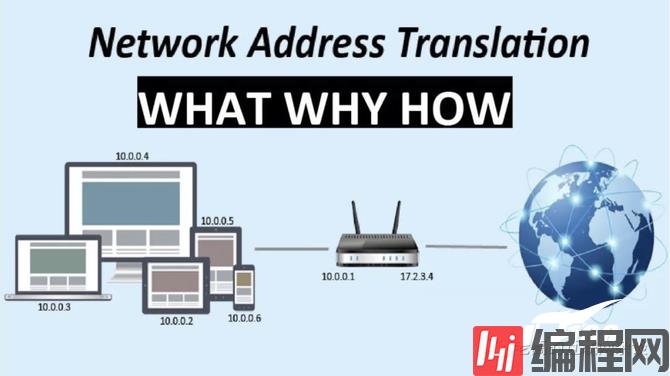
网络地址转换(NAT)技术是否拖慢了互联网发展?
本文转载自微信公众号“老高的互联网杂谈”(ID:paulgao-net-talk),作者:高春辉。1、我认为 NAT 是加快了互联网的发展,一定程度上拖慢了IPv6的发展,请仔细看这句话。也千万不要把IPv6等同于互联网发展。没懂的看下一条
2024-11-15
win7中照片查看器拖慢系统运行速度怎么处理
这篇文章将为大家详细讲解有关win7中照片查看器拖慢系统运行速度怎么处理,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。1.登录到win7系统桌面,在桌面空白处右键,点击打开“个性化”设置窗口。2.在打开的
2024-11-15
利用内置管理工具揪出拖慢IE8速度的罪魁祸首是什么
今天就跟大家聊聊有关利用内置管理工具揪出拖慢IE8速度的罪魁祸首是什么,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。 前些天,微软曾表示IE 8本身的速度并不慢,而是一些插件拖慢了其
2024-11-15
JavaScript拖拽效果
要实现JavaScript的拖拽效果,首先我们需要知道事件对象几个有关于实现拖拽效果的坐标获取事件对象 var e = e || window.event;根据需求需要用到的拖拽效果的坐标clientX:鼠标点击位置相对于浏览器可视区域的水
2024-11-15
Unity如何从UI中拖拽对象放置并拖动效果
这篇文章主要介绍Unity如何从UI中拖拽对象放置并拖动效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!需求:点击UI,在场景中生成3D对象,对象跟随鼠标移动,放置后可再次拖拽对象,改变其位置。做了一个小Demo,
2024-11-15
jquery如何写拖拽
jQuery提供了拖拽功能,通过draggable()方法实现。draggable()方法可接受参数对象,指定拖拽选项,如限制方向、区域、光标样式。示例代码演示了如何使用draggable()方法限制拖拽区域。拖拽事件包括dragstart、drag和dragstop。droppable()方法用于创建可放置目标,接受参数对象,指定放置选项。示例代码演示了如何使用droppable()方法允许放置特定类名的元素。可放置事件包括dragenter、dragover、dragleave和drop,可用于执行自
2024-11-15
HTML5如何拖拽API
这篇文章主要为大家展示了“HTML5如何拖拽API”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“HTML5如何拖拽API”这篇文章吧。一、关于拖拽API拖拽API是HTML5的新特性,相对于其他
2024-11-15















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/49.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




