css设置斜体字效果
这篇“css设置斜体字效果”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“css设置斜体字效果”文章吧。在css中,可以利用f
2024-11-16
html字体斜体效果怎么设置
在HTML中设置文本为斜体有几种方法:1. 使用``标签:将要设置为斜体的文本包裹在``标签中。例如:```htmlThis is italic text.```2. 使用``标签:`
2024-11-16
css字体倾斜怎么设置
您可以在 css 中使用 font-style: italic; 属性或 transform: skew(x-degrees); 属性设置字体倾斜,其中 x 代表倾斜轴(x 为水平,y 为垂直),degrees 代表倾斜角度(单位为度)。如
2024-11-16
css怎么实现字体倾斜效果
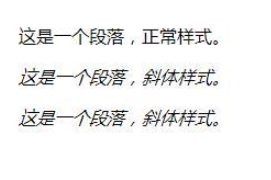
这篇文章主要讲解了“css怎么实现字体倾斜效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“css怎么实现字体倾斜效果”吧!1.首先,在页面中创建两个p标签,并添加文字用于对比;
2024-11-16
怎么在HTML中设置倾斜字体
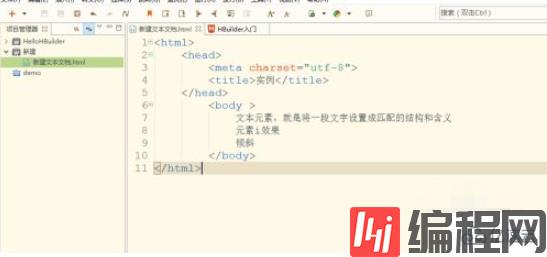
今天就跟大家聊聊有关怎么在HTML中设置倾斜字体,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。html是什么html的全称为超文本标记语言,它是一种标记语言,包含了一系列标签.通过这
2024-11-16
LinuxMint系统桌面Note可以用斜体字吗?
Mint Linux桌面Note怎么设置使用斜体字?不用着急,很简单的,该怎么给字体添加倾斜效果呢?下面我们就来看看详细的教程。1、右键点击Note。2、点击配置。3、下拉设置页面。4、点击Italic开关。5、打开开关就会使用斜体字了。以
2024-11-16
Dreamweaver字体如何添加加粗/倾斜效果
这篇文章将为大家详细讲解有关Dreamweaver字体如何添加加粗/倾斜效果,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。1、打开DW后,找到如图所示的html选项2、在这里打开选项栏中的粗体效果,快捷键
2024-11-16
html斜体怎么表示
html 中表示斜体的语法为 和 标签,使用方法为:1. 将文本包裹在 和 标签内;2. 确保关闭 标签,以避免斜体样式持续。斜体文本通常向右倾斜,但具体外观受浏览器和设备影响。HTML 中斜体的表示在 HTML 中,表示斜体的
2024-11-16
css斜体样式的写法
小编给大家分享一下css斜体样式的写法,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!在css中,可以使用“font-style”属性来实现文字斜体样式,语法“font-style:italic|oblique”,其中ita
2024-11-16













![[mysql]mysql8修改root密码](https://static.528045.com/imgs/20.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




