css隐藏显示div
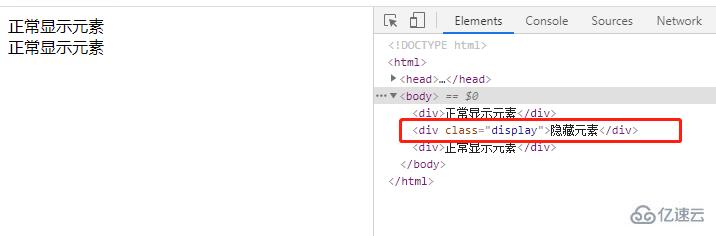
CSS隐藏显示DIV在Web开发中,隐藏与显示元素是一项经常使用的任务,尤其是在制作动态效果的时候。使用CSS可以方便地实现元素的隐藏与显示,同时也可以让网站加载更快,提高用户体验。1. display属性display属性可以控制元素的显示方式。它有以下几个取值:- none:表示元素不显示,占用空间为0。- block:表示元素将显示为块级元素,占用一行。- inline:
2024-11-16
jquery 如何隐藏div
这篇文章全面介绍了使用jQuery隐藏div元素的各种方法,包括hide()、toggle()、fadeOut()和slideUp()。这些方法通过设置display属性、切换可见性或执行动画来实现div的隐藏。文章提供了清晰的语法、示例和注意事项,帮助读者理解并应用这些方法。
2024-11-16
javascript如何让div隐藏
小编给大家分享一下javascript如何让div隐藏,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!javascript让div隐藏的方法:首先使用div标签创建一个模块,并设置其id为mydiv;然后使用button标签
2024-11-16
css怎么让div隐藏
小编给大家分享一下css怎么让div隐藏,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!css的选择器有哪些css的选择器可以分为三大类,即id选择器、class选
2024-11-16
javascript如何隐藏显示div
这篇文章给大家分享的是有关javascript如何隐藏显示div的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。JavaScript有什么特点1、js属于一种解释性脚本语言;2、在绝大多数浏览器的支持下,js可以在
2024-11-16
html隐藏div怎么设置
有四种方法可以隐藏 html 中的 div:设置 display 属性为 none;设置 visibility 属性为 hidden;设置 opacity 属性为 0;设置 z-index 属性为负值。HTML 隐藏 DIV 的方法HTM
2024-11-16
css让div隐藏的方法
这篇文章将为大家详细讲解有关css让div隐藏的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。什么是csscss是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更
2024-11-16
jsp怎么隐藏div元素
要隐藏一个div元素,你可以使用CSS样式来实现。有两种常用的方式:1. 使用display属性:设置div元素的display属性为none,这样该元素就会被隐藏起来。示例代码如下:```html这是一个div元素
2024-11-16
javascript显示隐藏div的方法
这篇文章主要介绍javascript显示隐藏div的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!方法:1、利用display属性,语法“div对象.style.display="none|block"”;2、利
2024-11-16














![[mysql]mysql8修改root密码](https://static.528045.com/imgs/16.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




