页面表格怎么实现隔行异色和隔行变色
今天就跟大家聊聊有关页面表格怎么实现隔行异色和隔行变色,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。举例:采用 css+js 的方法,实现表格的隔行异色,需要如下几步:定义 css
2024-11-16
dede织梦文章列表隔行换色的方法
下面给大家分享一段代码能让织梦文章列表背景实现隔行换色效果:具体代码如下,大家可以根据自己的需要进行修改:
示例代码如下:{dede:arclist row='12' titlelen='33' typeid='1' orderby ='p
2024-11-16
DEDECMS 隔行换色以及分组加线修改方法
打开:inc_channel_unit_functions.编程客栈php 加入下面一段 复制代码代码如下: //zouql //$编程客栈f 列表总数 //$t 每组列表数 function MyList($f,$t,$meid,$con
2024-11-16
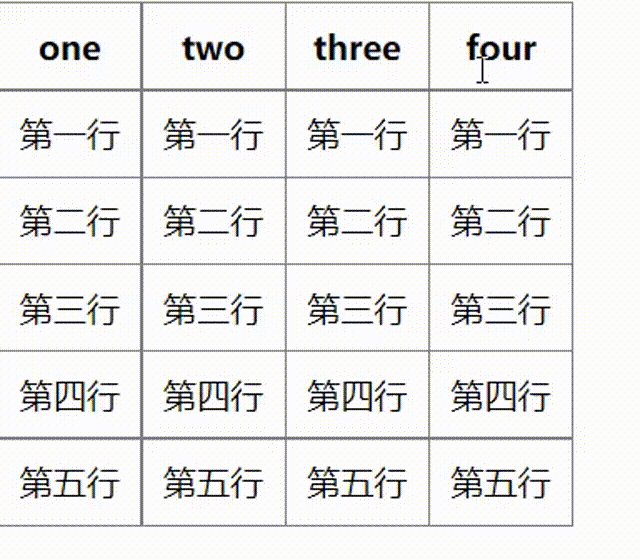
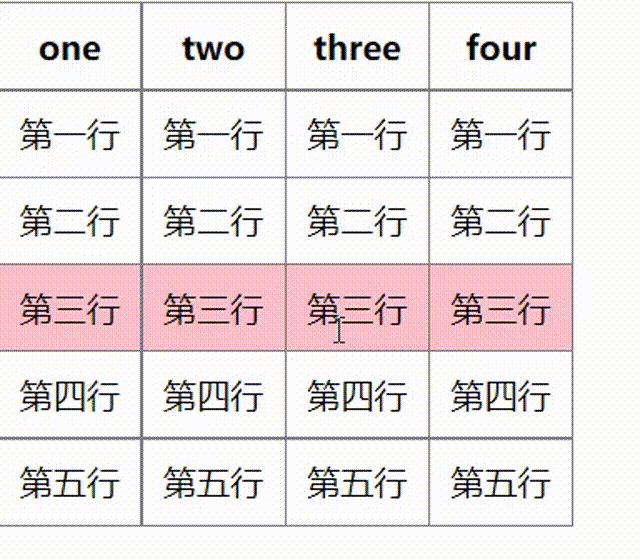
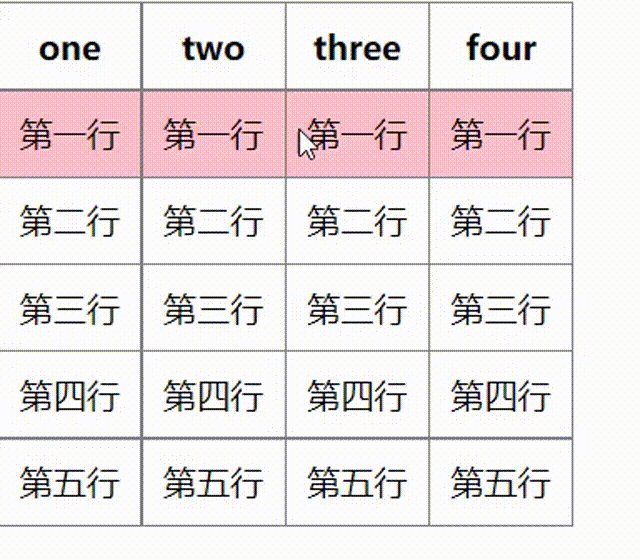
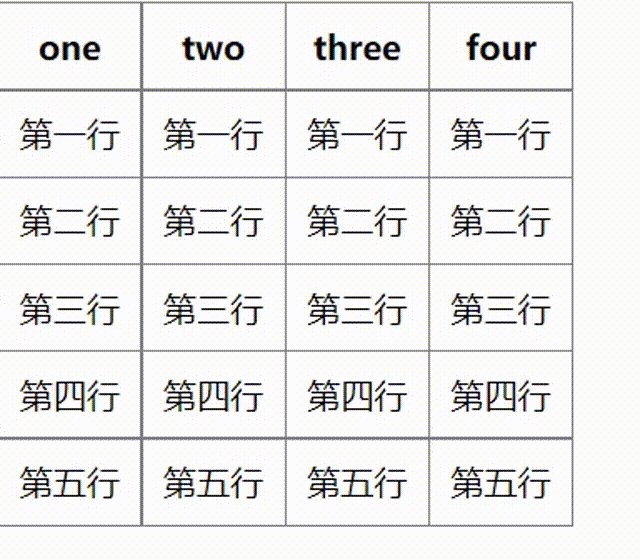
JS如何实现表格隔行变色
这篇文章主要为大家展示了“JS如何实现表格隔行变色”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“JS如何实现表格隔行变色”这篇文章吧。具体内容如下用到的鼠标事件:(1)鼠标经过 onmouseo
2024-11-16
javascript如何实现表单隔行变色
本篇内容主要讲解“javascript如何实现表单隔行变色”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“javascript如何实现表单隔行变色”吧!效果如下:代码思路:1、用到鼠标经过onmo
2024-11-16
使用Javascript制作行间颜色间隔(转)
制作页面,有时为了摆脱表格行与行之间单调颜色的显示,追求一种简单视觉效果,要求每行之间以不同颜色显示。一般制作时,都以手工隔行调节色系,这样就会出现管理表格极为不方便。解决的方法就是使用Javascript与CSS来控制。制作方法:1、在间
2024-11-16
Dede实现文章列表隔行换背景色让显示内容有所区别
dede一样可以实现像论坛那样列表隔行换背景色的方法,下面一起看看吧。文章列表隔行换色可以让显示的两条内容有所区别,很多网站在列表页里都采用了隔行换色的显示方法,下面我将cms中实现隔行换色的贴上来,让需要的朋友可以参考以下进行修改。 ww
2024-11-16












![[mysql]mysql8修改root密码](https://static.528045.com/imgs/21.jpg?imageMogr2/format/webp/blur/1x0/quality/35)



