WPF常见布局面板怎么使用
本文小编为大家详细介绍“WPF常见布局面板怎么使用”,内容详细,步骤清晰,细节处理妥当,希望这篇“WPF常见布局面板怎么使用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。常见的几个布局面板1.StackPanel
2024-11-16
CSS 面板布局属性探索:flex 和 grid
CSS 面板布局属性探索:flex 和 grid在现代Web开发中,布局是一个至关重要的方面。过去,我们使用固定的宽度和高度来控制布局,但随着响应式设计的兴起,我们需要更加灵活和自适应的布局方式。CSS提供了一些强大的布局属性,其中最常用的
2024-11-16
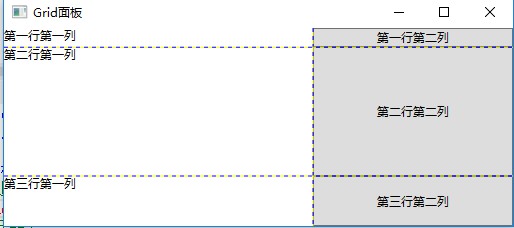
WPF中怎么使用Grid网格面板布局
这篇文章主要讲解了“WPF中怎么使用Grid网格面板布局”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“WPF中怎么使用Grid网格面板布局”吧!Grid:网格面板Grid顾名思义就是“网格”
2024-11-16
Android——界面布局
在Android中,需要对每个控件定义大小、位置,需要给定一种布局的管理方式
线性布局(LinearLayout)
线性布局主要以水平和垂直方式来显示界面组件,支持为各个组件分配权重,确保组件显示的大小符合要求。
1. android:or
2024-11-16
Android 界面布局
写在前面
上次介绍了一个Android App项目的文件结构以及各个文件的大致含义,本篇主要介绍Android的界面布局(Layout)。Android界面布局的目的是为了合理利用屏幕空间,并能适配多种屏幕。我们可以利用布局来设计各个控件的
2024-11-16
怎么使用flex布局轻松实现页面布局
小编给大家分享一下怎么使用flex布局轻松实现页面布局,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!直接上代码:1、上中下布局:
2024-11-16
HTML教程:如何使用Grid布局进行页面布局
从过去的表格布局到现在的Flex布局,CSS在页面布局方面一直发展和进化。而现在,CSS Grid布局成为了一种强大且灵活的布局方法。在本教程中,我们将学习如何使用CSS Grid布局来创建复杂且漂亮的页面布局。CSS Grid布局是一个二
2024-11-16
eclipse页面布局如何改
在Eclipse中,可以通过以下步骤改变页面布局:1. 打开Eclipse并进入工作区。2. 单击窗口菜单(Window)并选择Perspective > Open Perspective > Others。3. 在打开的对话框中,选择你想
2024-11-16
Div+CSS布局入门教程之页面布局和规划
页面布局和规划是网页设计的基础,可以通过Div+CSS布局来实现。下面是一个入门教程,介绍如何进行页面布局和规划。1. 确定页面结构:首先,确定网页的整体结构,包括头部、导航栏、内容区域和底部等。可以用HTML的标签来表示不同的区域,如、、
2024-11-16
















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/19.jpg?imageMogr2/format/webp/blur/1x0/quality/35)


