了解HTML全局属性,哪些属性不属于全局属性?
了解HTML全局属性,哪些属性不属于全局属性?HTML全局属性是应用于所有HTML元素的属性,具有普适性和通用性。它们提供了对元素的共同控制和调整,可以在整个HTML文档中使用。然而,并非所有的属性都属于全局属性,本文将介绍一些不属于全局
2024-11-16
实例属性和类属性
实例属性 由于Python是动态语言,根据类创建的实例可以任意绑定属性 实例绑定属性的方法 1) 通过实例变量 2) 通过self变量 class Student(object): def __init__(self
2024-11-16
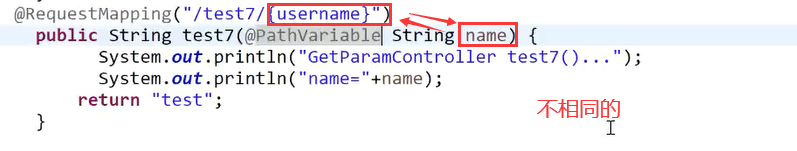
如何使用@PathVariable
本篇内容主要讲解“如何使用@PathVariable”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“如何使用@PathVariable”吧!动态参数使用@PathVariable解析现在有如下的一
2024-11-16
python_类属性和实例属性
class AAA(): aaa = 10 # 可AAA.aaa直接调用,当实例属性没重名时,也可以obj1.aaa调用 # 有重名时 通过对象调用的是实例属性
2024-11-16
CSS 属性详解:颜色属性
CSS 属性详解:颜色属性CSS(层叠样式表)是一种用于描述网页样式的标记语言。其中,颜色属性是CSS中最常用的属性之一。通过使用颜色属性,我们可以改变页面中元素的文字颜色、背景颜色、边框颜色等,从而实现视觉上的效果和美化。一、颜色值的表示
2024-11-16
python类属性和实例属性
python中的类属性只是存储与类相关的数据,和该类的实例无关。类属性和java中的静态成员变量类似。访问python的类属性可使用类名+“.”+属性名的方式,如果类的实例没有同名变量也可以使用实例来访问。如果实例含有与类属性同名的属性,则
2024-11-16
async属不属于es6属性
本篇内容介绍了“async属不属于es6属性”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!属于,async是es6的新特性,用于表明程序里面
2024-11-16
python 公有属性和私有属性
十三、python 公有属性和私有属性属性:方法:class Chinese(Person):nation = 'China'def __init__(self,name):self.__name = namedef msg(self):p
2024-11-16
Android Studio属性学习(一)——shape属性
一、前提
在这里会讲解shape属性的各个元素,以及效果展示及使用
二、目标
shape
三、内容
1、首先创建一个shape.xml文件以及在布局文件中添加一个按钮用来展示添加属性后的样式在shape中第一个可以添加的要素是android
2024-11-16
python中,类属性为只读属性
class Computer: """电脑""" # __slots__ = ('_name', 'mem', 'cpu') def __init__(self, name, mem, cpu): self.
2024-11-16
clip属性
编程学习网:clip属性为比较有用处的属性,但却在实际应用中不太多见,所以,平时介绍得都很少。clip属性是检索或者是设置对象的可视区域,而可视区域外的部分是透明的。这个属性定义了绝对的定位对象可视区域的尺寸。
2024-11-16
CSS属性汇总--(6) 定位属性3
10.right right 属性规定元素的右边缘。该属性定义了定位元素右外边距边界与其包含块右边界之间的偏移。 注释:如果 "position" 属性的值为 "static",那么设置 "right" 属性
2024-11-16
css中overflow属性的属性值有哪些
css 中 overflow 属性有以下属性值:visible:允许内容溢出元素边框hidden:隐藏溢出的内容scroll:显示滚动条,允许滚动查看溢出内容auto:内容溢出时显示滚动条,否则不显示scrollbars:强制显示滚动条,即
2024-11-16

















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/17.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




