Vue怎么使用antd中input组件去验证输入框输入内容
本篇内容介绍了“Vue怎么使用antd中input组件去验证输入框输入内容”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!效果图 示例代码<
2024-11-16
jquery输入框输入后失去焦点
随着前端技术的不断发展,jquery已经成为了许多网页开发中必不可少的工具。其中,输入框的使用是不可避免的,在用户输入完成后,如何触发相关操作,让用户的操作更加便利,成为了前端开发人员需要考虑的问题。本篇文章将介绍如何使用jquery实现输入框输入后失去焦点。一、需求在表单输入框输入完成后,触发表单提交或相关操作,提高用户的使用体验。同时,在输入框失去焦点之后,能够进行一定的验
2024-11-16
vue el-input输入框输入不了如何解决
本文小编为大家详细介绍“vue el-input输入框输入不了如何解决”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue el-input输入框输入不了如何解决”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。一
2024-11-16
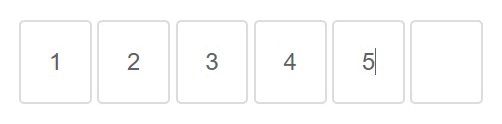
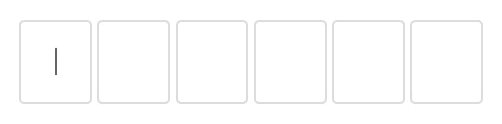
vue输入框怎么实现输完后光标自动跳到下一个输入框中
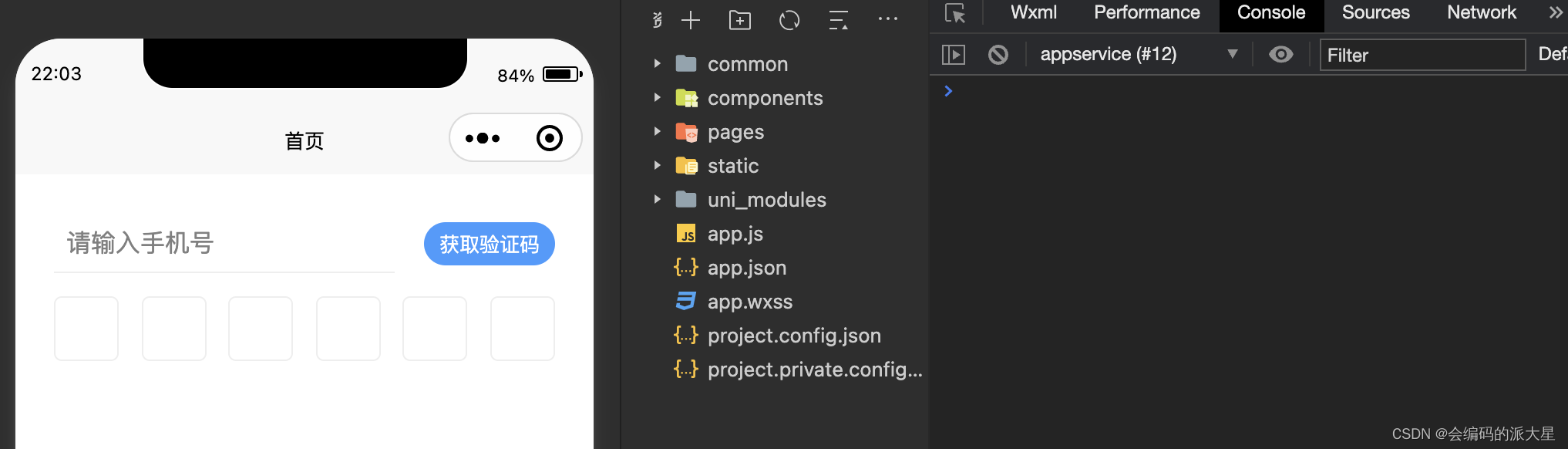
本篇内容主要讲解“vue输入框怎么实现输完后光标自动跳到下一个输入框中”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue输入框怎么实现输完后光标自动跳到下一个输入框中”吧!实现思路首先我们需要
2024-11-16
HTML怎么限制input输入框只输入纯数字
这篇文章主要介绍HTML怎么限制input输入框只输入纯数字,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!限制input输入框只输入纯数字的方法:通过oninput事件,在事件中使用replace()函数配合正则表达
2024-11-16
css如何去掉输入框的边框
这篇文章主要介绍css如何去掉输入框的边框,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!css去掉输入框的边框的方法:首先打开相应的HTML代码文件;然后在input标签中直接添加css样式为“style="bord
2024-11-16
html怎么对齐输入框
使用 html 对齐输入框的方法有:使用 text-align 属性指定 left、right 或 center 来对齐输入框文本。使用 float 属性将输入框浮动到页面左侧或右侧,以影响其相对对齐方式。如何使用 HTML 对齐输入框方
2024-11-16
python怎么实现输入框
这篇文章主要介绍了python怎么实现输入框,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。python的数据类型有哪些?python的数据类型:1. 数字类型,包括int(整
2024-11-16
PaddlePaddle框架怎么输入和输出数据
在PaddlePaddle框架中,可以通过paddle.static.Input函数来定义网络的输入数据,通过paddle.static.Output函数来定义网络的输出数据。这两个函数可以在网络的构建过程中使用,用来指定网络的输入和输出数
2024-11-16
HTML怎么限制input输入框只能输入纯数字
小编给大家分享一下HTML怎么限制input输入框只能输入纯数字,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!html有什么特点1、简易性:超级文本标记语言版本升
2024-11-16


















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/51.jpg?imageMogr2/format/webp/blur/1x0/quality/35)



