Blazor如何实现组件嵌套传递值
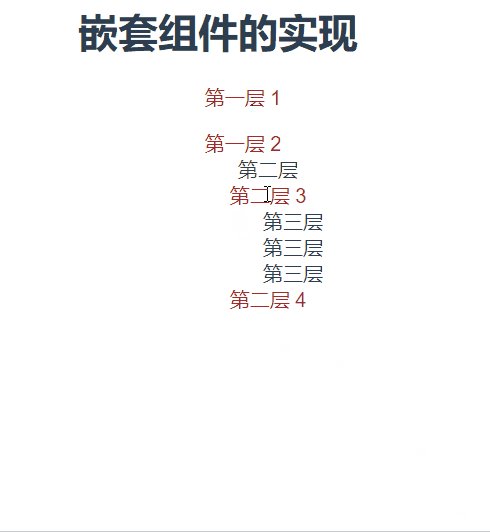
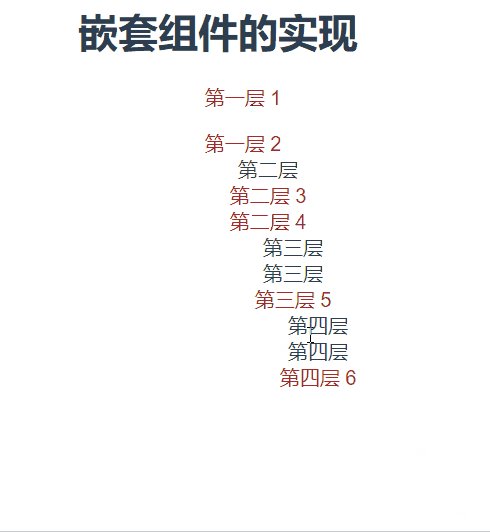
这篇文章主要讲解了“Blazor如何实现组件嵌套传递值”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Blazor如何实现组件嵌套传递值”吧!实现创建一个Blazor Server空的应用程序
2024-11-15
golang函数嵌套函数参数传递
go函数可以嵌套,内嵌函数可以访问外部函数变量。参数传递方式包括:按值传递(复制值)、按引用传递(传递地址)。嵌套函数和参数传递在实际应用中,如计算数组平均值,通过按引用传递来修改外部变量,实现灵活的数据处理。Go 函数嵌套函数参数传递G
2024-11-15
mongodb 更新嵌套数组的值
概要本文主要讲述在 mongodb 中,怎么更新嵌套数组的值。 使用$更新数组基本语法 { ".$" : value } 可以用于:update, findAndUpdate 等方法$是一个占位符一样的存在。代表被匹配的数组中的一个元素可以匹配一个数组,匹配
2024-11-15
vue怎么使用refs获取嵌套组件中的值
本文小编为大家详细介绍“vue怎么使用refs获取嵌套组件中的值”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue怎么使用refs获取嵌套组件中的值”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。使用refs获
2024-11-15
Pydantic:将整个数据集传递到嵌套字段
问题内容我正在使用 django、django-ninja 框架来替换我的一些 api(用 drf 编写,因为它变得更像样板代码库)。现在,在转换一些旧版 api 时,我需要遵循旧的结构,这样客户端就不会遇到任何问题。这只是背景故事。我
2024-11-15
Vue3中怎么修改父组件传递到子组件中的值
这篇文章主要介绍了Vue3中怎么修改父组件传递到子组件中的值的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Vue3中怎么修改父组件传递到子组件中的值文章都会有所收获,下面我们一起来看看吧。自定义组件上使用v-m
2024-11-15
Vue如何实现嵌套菜单组件
这篇文章主要介绍“Vue如何实现嵌套菜单组件”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Vue如何实现嵌套菜单组件”文章能帮助大家解决问题。本文旨在使用Vue.js完成一个嵌套的菜单组件,使用mo
2024-11-15
如何在解组时将整个 json 字符串传递到嵌套结构的字段?
在PHP中,当我们需要将整个JSON字符串传递给嵌套结构的字段时,有一种简单的方法可以实现。首先,我们需要确保我们已经将JSON字符串解码为PHP数组或对象。然后,我们可以使用json_encode()函数将解码后的数组或对象再次编码为JS
2024-11-15














![[mysql]mysql8修改root密码](https://static.528045.com/imgs/45.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




