vue3如何使用vue-codemirror插件
使用1.命令行安装npminstallvue-codemirror--save//cnpminstallvue-codemirror--save如果运行官网例子时,报错:@codemirror/lang-javascript@codemirror/theme-one-dark可以在终端中安装对应文件,解决问题npmi@codemirror/lang-javascriptnpmi@codemirror/theme-one-dark2.在需要的组件中配置import{Codemirror}from&
2024-11-16
vue3中怎么使用vue-codemirror插件
本文小编为大家详细介绍“vue3中怎么使用vue-codemirror插件”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue3中怎么使用vue-codemirror插件”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知
2024-11-16
vue codemirror如何实现在线代码编译器
vue codemirror如何实现在线代码编译器,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。前言如果我们想在Web端实现在线代码编译的效果,那么需要使用组件
2024-11-16
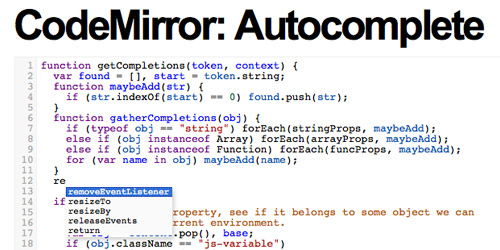
在线代码编辑器CodeMirror的定位是什么
在线代码编辑器CodeMirror的定位是什么,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。一款“Online Source Editor”,基于Javascr
2024-11-16
如何使用vue codemirror插件实现代码编辑器功能
本篇内容主要讲解“如何使用vue codemirror插件实现代码编辑器功能”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“如何使用vue codemirror插件实现代码编辑器功能”吧!1、使用
2024-11-16
vue中如何使用codemirror插件实现代码编辑器功能
这篇文章主要介绍“vue中如何使用codemirror插件实现代码编辑器功能”,在日常操作中,相信很多人在vue中如何使用codemirror插件实现代码编辑器功能问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答
2024-11-16










![[mysql]mysql8修改root密码](https://static.528045.com/imgs/20.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




