react如何增加echarts饼图
这篇“react如何增加echarts饼图”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“react如何增加echarts饼图
2024-11-16
怎么使用Vue+Echarts绘制饼图
这篇文章主要介绍“怎么使用Vue+Echarts绘制饼图”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“怎么使用Vue+Echarts绘制饼图”文章能帮助大家解决问题。1 引入Echarts1.1 安
2024-11-16
基于Echarts如何实现饼图效果
这篇文章主要讲解了“基于Echarts如何实现饼图效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“基于Echarts如何实现饼图效果”吧!1 显示数值效果 series 下的label 饼
2024-11-16
react项目怎么增加echarts饼图
react项目增加echarts饼图的方法:1、通过“npm install echarts --save”命令安装“echarts”;2、使用import引入“echarts/lib/echarts”;3、通过“componentDidMount() {...}”实现增加echarts饼图即可。
2024-11-16
echarts如何实现饼图与样式设置
这篇文章主要介绍“echarts如何实现饼图与样式设置”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“echarts如何实现饼图与样式设置”文章能帮助大家解决问题。饼图饼图主要是通过扇形的弧度表现不同
2024-11-16
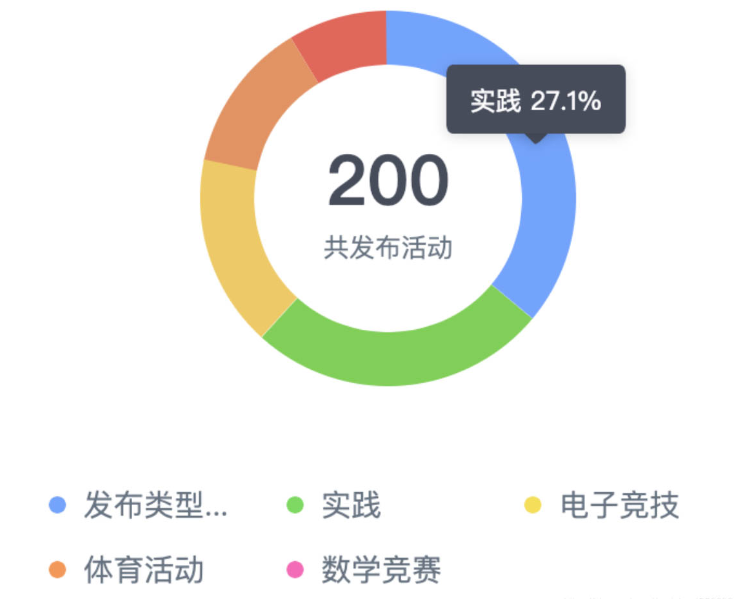
echarts怎么给饼图中间添加文字
这篇文章主要介绍“echarts怎么给饼图中间添加文字”,在日常操作中,相信很多人在echarts怎么给饼图中间添加文字问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”echarts怎么给饼图中间添加文字”的疑
2024-11-16
如何使用ECharts和Python接口创建饼图
如何使用ECharts和Python接口创建饼图ECharts是一个开源的数据可视化库,它提供了丰富的图表类型和灵活的配置选项,使得开发者可以轻松地创建各种图表,包括饼图。而Python则提供了强大的数据处理和可视化的工具,结合EChart
2024-11-16
Echarts实现点击列表联动饼图的示例代码
本文主要介绍了Echarts实现点击列表联动饼图的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
2024-11-16
echarts绘制饼状图及属性设置 数据来自数据库
E charts 官网有很多样式可以选 https://echarts.apache.org/examples/zh/index.html#chart-type-pie但是我发现 数据 都是以 列表 或者 字典 的形式展现现在想要实现 :1. 用户web
2024-11-16

















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/59.jpg?imageMogr2/format/webp/blur/1x0/quality/35)



