react如何删除eslint
本篇内容介绍了“react如何删除eslint”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!react删除eslint的方法:1、执行“np
2024-11-16
react怎么删除eslint
react删除eslint的方法:1、执行“npm run eject”命令;2、在package.json中修改代码为“ "eslintConfig": {"extends": ["react-app","react-app/jest"],"rules": {"no-undef": "off"...}”;3、重启项目即可。
2024-11-16
vue如何取消eslint
这篇文章主要为大家展示了“vue如何取消eslint”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“vue如何取消eslint”这篇文章吧。vue取消eslint的方法:1、打开“build\we
2024-11-16
在vuejs中怎样删除eslint
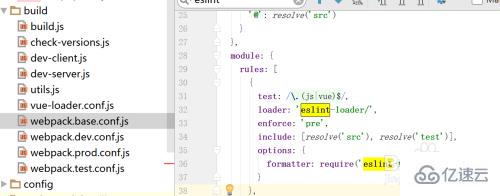
这篇文章给大家介绍在vuejs中怎样删除eslint,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。vuejs删除eslint的方法:1、查找webpack.base.conf.js;2、删除“{test: /\.(js
2024-11-16
ESLint和Jest中怎么使用esm
本篇内容介绍了“ESLint和Jest中怎么使用esm”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!package.json 配置 type
2024-11-16
在vscode中如何用eslint和prettier
在vscode中如何用eslint和prettier,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。1. vscode中eslint的使用1)首先在vscode中安装esli
2024-11-16
Vue项目中ESLint怎么配置
这篇“Vue项目中ESLint怎么配置”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue项目中ESLint怎么配置”文章吧
2024-11-16
vscode中如何安装eslint插件
要在VSCode中安装ESLint插件,可以按照以下步骤操作:打开VSCode编辑器,并点击左侧的Extensions图标(或按下Ctrl+Shift+X)。在搜索框中输入“ESLint”,然后按下Enter。在搜索结果中找到ESLint插
2024-11-16















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/24.jpg?imageMogr2/format/webp/blur/1x0/quality/35)


