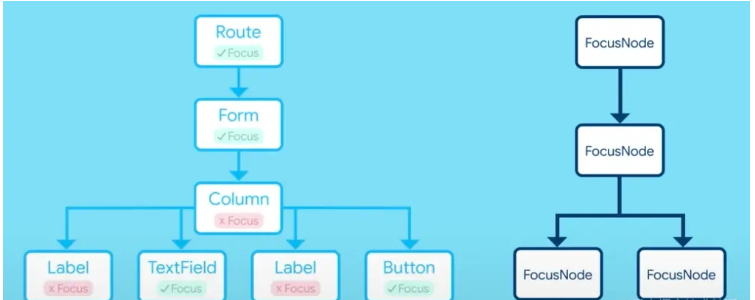
Flutter Widget开发之Focus组件怎么使用
本篇内容介绍了“Flutter Widget开发之Focus组件怎么使用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!正文就网络和应用程序而
2024-11-16
HTML中focus是什么
这篇文章给大家介绍HTML中focus是什么,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。:focus选择器用于选取获得焦点的元素。:focus是一个伪类,它适用于具有焦点的元素。:focus应用于元素具有焦点的时间内
2024-11-16
Vue中的@blur/@focus事件怎么使用
这篇文章主要讲解了“Vue中的@blur/@focus事件怎么使用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue中的@blur/@focus事件怎么使用”吧!Vue的@blur/@fo
2024-11-16
react中怎么设置focus
react中设置focus的方法:1、在componentDidMount中使用DOM元素;2、调用“this.input.focus()”的 DOM API即可使整体达到页面加载完成就自动focus到输入框的功能。
2024-11-16
jquery有没有focus()方法
jquery有focus()方法。当元素获得焦点时,会发生focus事件;而jquery中可以使用focus()方法触发focus事件,或规定当发生focus事件时运行的事件处理函数,语法“$(selector).focus()”或“$(selector).focus(function)”。
2024-11-16
jquery有focus()方法吗
这篇文章主要介绍“jquery有focus()方法吗”,在日常操作中,相信很多人在jquery有focus()方法吗问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”jquery有focus()方法吗”的疑惑有所
2024-11-16
解决iOS下无法触发focus事件的问题
前提
我的思路需要在点击事件之后,先让一个input元素失去焦点,再让另一个input 元素获取到焦点,代码如下:$('#xd_content .tabcontent .nav').on('click', function () {$('#
2024-11-16
CSS的focus-within如何使用
这篇文章主要介绍“CSS的focus-within如何使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“CSS的focus-within如何使用”文章能帮助大家解决问题。:focus-within是
2024-11-16
react中如何设置focus
这篇文章主要介绍了react中如何设置focus的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇react中如何设置focus文章都会有所收获,下面我们一起来看看吧。react中设置focus的方法:1、在com
2024-11-16
css中:focus-within怎么用
这篇文章主要为大家展示了css中:focus-within怎么用,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带大家一起来研究并学习一下“css中:focus-within怎么用”这篇文章吧。这里我们用:focus-with
2024-11-16