Python之Pygame的Font文本和字体怎么使用
本篇内容介绍了“Python之Pygame的Font文本和字体怎么使用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!Pygame的Font文
2024-11-16
gulp-font-spider如何实现中文字体包压缩
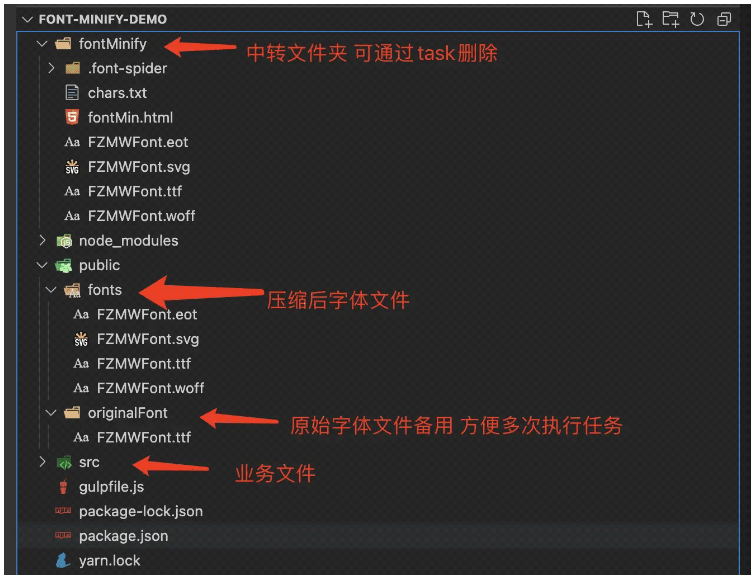
这篇文章主要讲解了“gulp-font-spider如何实现中文字体包压缩”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“gulp-font-spider如何实现中文字体包压缩”吧!1.背景在
2024-11-16
css中font字体颜色的设置方法
这篇文章给大家分享的是有关css中font字体颜色的设置方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。css是什么意思css是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网
2024-11-16
CSS 文本属性优化技巧:字体、行高和文本对齐
CSS 文本属性优化技巧:字体、行高和文本对齐在网页设计中,文本是不可或缺的一部分。通过优化 CSS 文本属性,我们可以提升网站的可读性和用户体验。本文将分享一些优化技巧,包括选择合适的字体、设置合理的行高和文本对齐方式,并提供具体的代码示
2024-11-16
CSS3中如何对文本和字体进行设置
小编给大家分享一下CSS3中如何对文本和字体进行设置,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!文字阴影text-shadow: 水平偏移 垂直偏移 模糊 颜色
2024-11-16


















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/53.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




