CSS中line-height和height有什么用
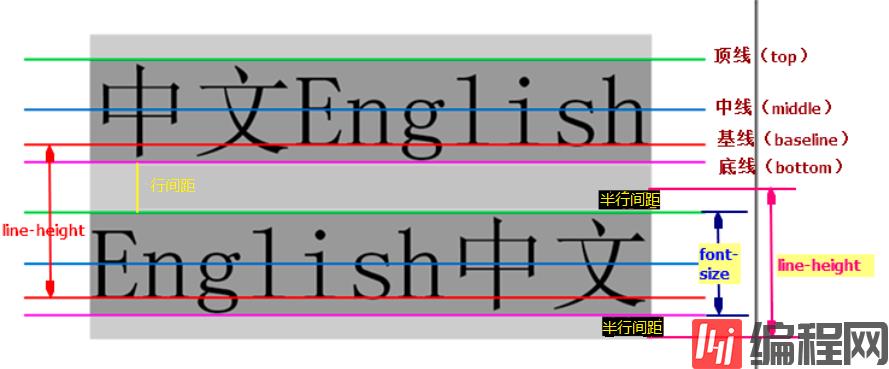
这篇文章给大家分享的是有关CSS中line-height和height有什么用的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。一、一些基本概念1.行高是指文本行基线间的垂直距离(也叫行距)2.行间距是上行的底线和下
2024-11-16
min-height 和 height 属性有什么区别
min-height 和 height 属性都是用来设置元素的高度。- height 属性用于设置元素的固定高度。它指定了元素的内容区域的高度,并且不会根据内容的大小进行调整。如果内容超出了指定的高度,那么会出现溢出并且会产生滚动条。- m
2024-11-16
浅析min-height属性
编程学习网: CSS属性有很多。在前面的课程,小编给大家介绍了一些,如page-break-after属性、overflow属性等等。今天我们继续这个话题,要介绍的属性是min-height。对于一些内容长度不确定,但是设计性很强的页面来说,这个属性相当有用。
2024-11-16
CSS height属性实例讲解
CSS height属性用于设置元素的高度。语法:height: auto|length|initial|inherit;属性值:- auto:默认值,元素的高度由其内容决定。- length:设置元素的固定高度,可以是像素(px)、百分比
2024-11-16
html中height标签的作用
html 中的 height 标签用于指定元素的高度,可使用像素、em、rem 或百分比等单位。它用于定义元素在页面中的位置和显示方式,确保元素对齐或防止内容溢出容器。注意,height 标签仅适用于元素的内在高度,要设置总高度还需使用 m
2024-11-16