电脑vue加载静态资源报错
在使用Vue进行开发时,我们通常都会使用一些静态资源,例如图片、CSS文件、JavaScript文件等等。加载这些静态资源可以帮助我们更好地构建页面、增强用户体验。但有时候,我们会遇到电脑Vue加载静态资源报错的情况,这给开发者带来了一定的麻烦。那么究竟这种问题具体是怎么发生的?我们该如何解决呢?出现问题的原因在使用Vue开发时,如果加载静态资源报错,那么一般来说,错误的原因有
2024-11-16
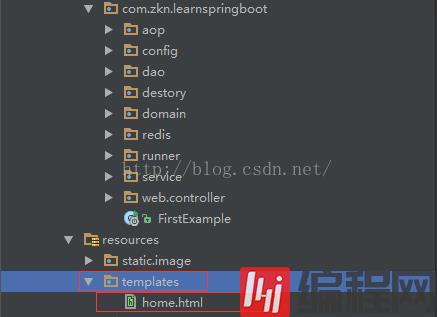
使用SpringBoot如何实现加载静态资源
这篇文章给大家介绍使用SpringBoot如何实现加载静态资源,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。在SpringBoot中加载静态资源和在普通的web应用中不太一样。默认情况下,spring Boot从cla
2024-11-16
spring boot中的静态资源加载处理方式
1.spring boot默认资源处理Spring Boot 默认为我们提供了静态资源处理,使用 WebMvcAutoConfiguration 中的配置各种属性。spring boot默认加载文件的路径是:/META-INF/resour
2024-11-16
vue3如何加载本地图片等静态资源浅析
在最近新起的项目中,用到了较新的技术栈vue3.2+vite+ts,跟着网上的写法渐渐上手了,下面这篇文章主要给大家介绍了关于vue3如何加载本地图片等静态资源的相关资料,需要的朋友可以参考下
2024-11-16
如何使用PHP开发缓存优化静态资源加载
如何使用PHP开发缓存优化静态资源加载简介:在网页开发中,静态资源如图片、CSS样式表和JavaScript脚本文件等往往会占据大部分的加载时间。对于大型网站或者高并发访问的网站来说,如何优化静态资源的加载速度是一个重要的问题。本文将介绍如
2024-11-16
PHP-FPM性能提高技巧:优化网站静态资源加载
摘要:在构建高性能的网站时,优化静态资源加载是至关重要的一步。本文将介绍一些PHP-FPM性能提高的技巧,重点关注优化网站静态资源加载的方法。我将介绍一些具体的代码示例,帮助读者理解如何实施这些优化措施。引言:随着互联网的发展,网站速度和性
2024-11-16
Tomcat无法加载css和js等静态资源文件如何解决
这篇文章主要讲解了“Tomcat无法加载css和js等静态资源文件如何解决”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Tomcat无法加载css和js等静态资源文件如何解决”吧!解决思路有
2024-11-16












![[mysql]mysql8修改root密码](https://static.528045.com/imgs/49.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




