JavaScript手写一个前端存储工具库
在项目开发的过程中,为了减少提高性能,减少请求,开发者往往需要将一些不易改变的数据放入本地缓存中。本文就来用JavaScript手写一个前端存储工具库,希望对大家有所帮助
2024-11-16
Graylog支持哪些存储后端和备份工具
Graylog支持以下存储后端和备份工具:存储后端:Elasticsearch:Graylog最常用的存储后端,用于存储日志数据和进行搜索。MongoDB:用于存储配置数据和元数据。AWS S3:用于长期存储日志数据。备份工具:Elas
2024-11-16
web前端:两种存储思路
编程学习网:数据存储是数据流在加工过程中产生的临时文件或加工过程中需要查找的信息。数据以某种格式记录在计算机内部或外部存储介质上。数据存储要命名,这种命名要反映信息特征的组成含义。数据流反映了系统中流动的数据,表现出动态数据的特征数据存储反映系统中静止的数据,表现出静态数据的特征。
2024-11-16
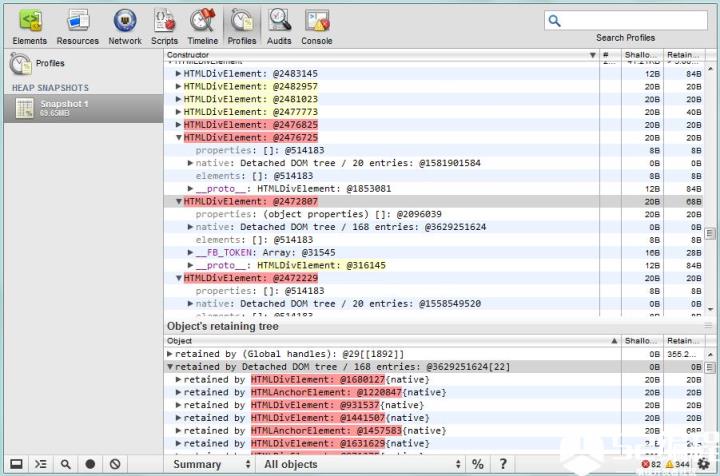
web前端:Javascript内存泄露
编程学习网:Javascript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在html(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
2024-11-16













![[mysql]mysql8修改root密码](https://static.528045.com/imgs/10.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




