jQuery如何监听复制粘贴事件?
使用jQuery监听复制粘贴事件,包括copy、cut和paste。提供基本用法、示例、监听多个事件、附加数据获取、禁用复制粘贴和最佳实践,如事件委派、使用跨浏览器库(Clipboard.js)和考虑安全隐患。
2024-11-15
jQuery如何监听粘贴内容到剪贴板事件?
jQuery监听粘贴事件本文讲解如何使用jQuery监听粘贴事件并获取粘贴内容。两种常用方法:1.bind()方法:$(selector).bind("paste",function(event){//获取粘贴内容varpastedContent=event.originalEvent.clipboardData.getData("text");});2.on()方法:$(selector).on("paste",function(event){//获取粘贴内容varpastedContent=event
2024-11-15
jQuery如何监听文本框复制粘贴事件?
jQuery监听文本框复制粘贴事件jQuery提供了简单的方法监听文本框的复制粘贴事件,包括监听复制和粘贴事件。通过监听这些事件,可以实现剪贴板操作的定制和增强,如保存复制文本、验证粘贴文本合法性或阻止复制/粘贴操作。最佳实践包括只监听必要的事件、使用事件委托、处理原始事件、异步处理和考虑跨浏览器兼容性。
2024-11-15
jQuery如何监听复制内容到剪贴板事件?
jQuery监听复制内容到剪贴板事件指南简介jQuery提供clipboardData事件对象,用于监听复制内容到剪贴板事件,从而触发回调函数执行自定义操作。监听剪贴板事件使用on()方法监听copy事件,获取复制的内容:$(document).on("copy",function(e){vardata=e.originalEvent.clipboardData.getData("text");});处理复制的数据可在事件处理程序中处理复制的数据,例如显示通知或执行操作。阻止默认复制行为调用e.preve
2024-11-15
JavaScript注册监听事件和清除监听事件方式详解
js中事件监听就是利用addEventListener来绑定一个事件,这个用法在jquery中非常常用并且简单,但在原生js中比较复杂,下面这篇文章主要给大家介绍了关于JavaScript注册监听事件和清除监听事件方式的相关资料,需要的朋友可以参考下
2024-11-15
jQuery如何监听事件?
jQuery事件监听jQuery提供多种监听事件的方法:事件处理程序jQuery事件方法(on、off、one、trigger)事件委托事件对象(type、target、currentTarget、data)事件冒泡(stopPropagation)事件命名空间自定义事件这些方法允许开发人员有效地处理HTML元素上的事件,创建健壮且高效的JavaScript应用程序。
2024-11-15
js默认文本框粘贴事件怎么实现
本文小编为大家详细介绍“js默认文本框粘贴事件怎么实现”,内容详细,步骤清晰,细节处理妥当,希望这篇“js默认文本框粘贴事件怎么实现”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。先上代码
2024-11-15
如何实现Spring事件发布监听、顺序监听和异步监听
这篇文章给大家分享的是有关如何实现Spring事件发布监听、顺序监听和异步监听的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。1. Spring的事件通知Spring的事件通知本质上就是发布-订阅,即生产者-消费者
2024-11-15
jQuery如何监听错误事件?
jQuery监听错误事件jQuery提供两种监听错误事件的方式:window.onerror和jQuery.error(),可捕获未处理的JavaScript错误和jQuery相关错误。处理这些错误至关重要,以记录、报告、显示或恢复错误,保证应用程序稳定性和用户体验。最佳实践包括使用错误处理程序、提供有用信息、集中记录错误,并审查和解决已识别的问题。
2024-11-15
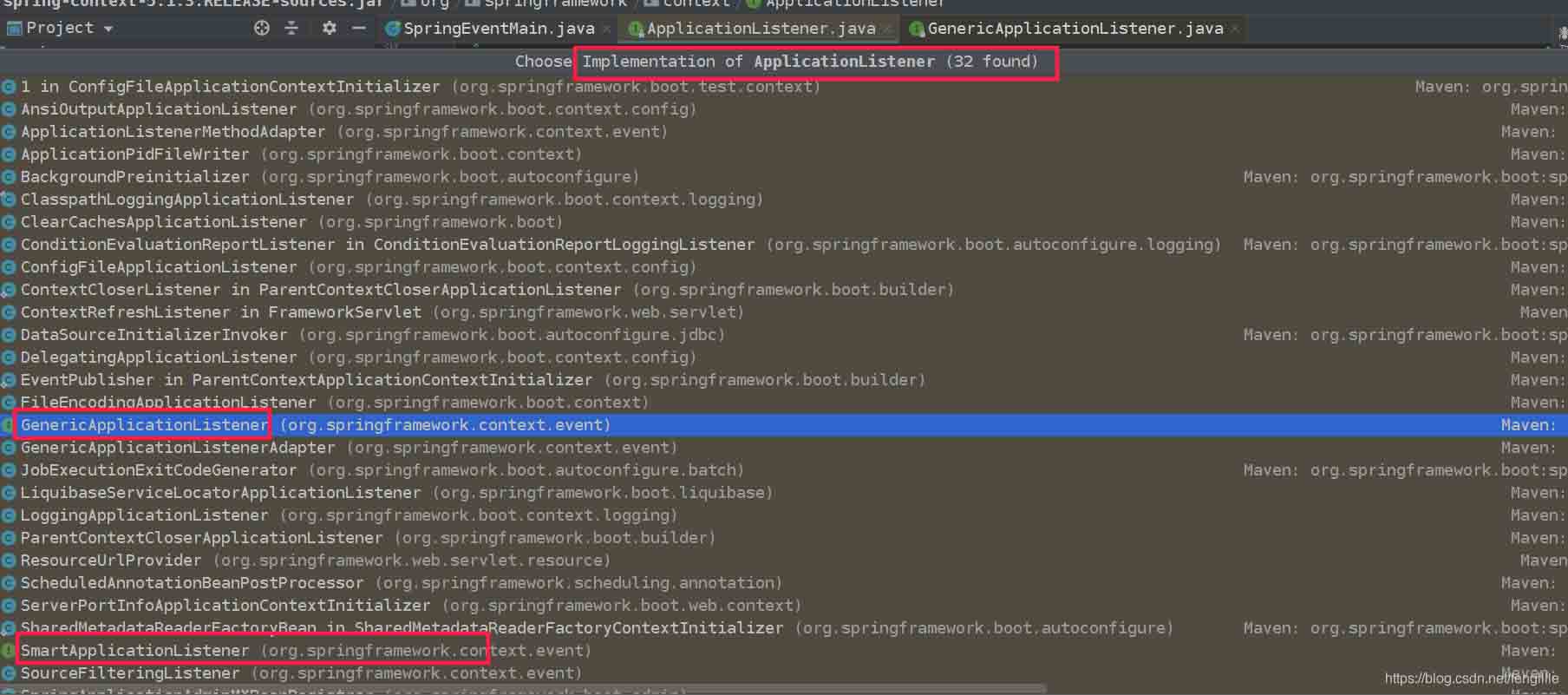
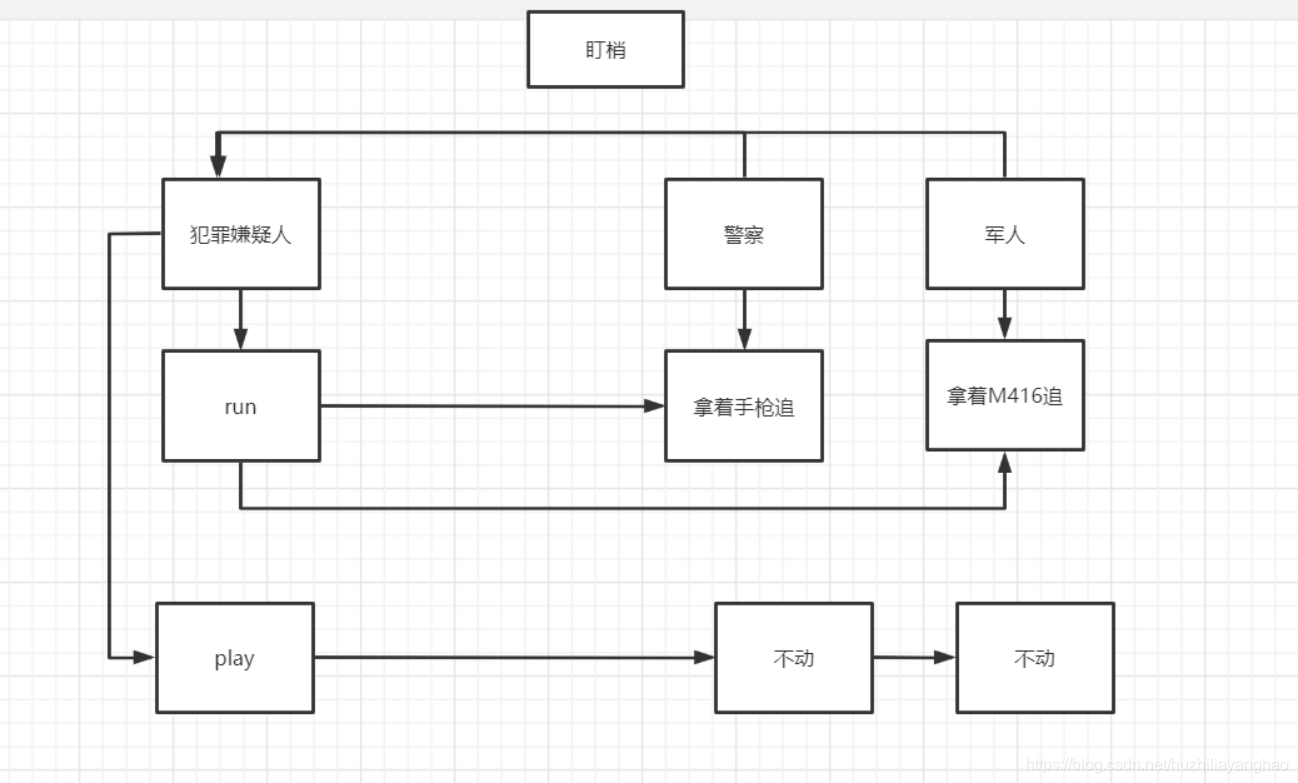
使用Spring怎么监听事件
使用Spring怎么监听事件?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。一、观察者模式先来看下观察者模式,举个例子警察和军人是观察者,犯罪嫌疑人是被观察者代码实现:定义被观察
2024-11-15