react组件样式引用失败怎么办
react组件样式引用失败的解决办法:1、通过“npm i --save antd”下载安装antd依赖包;2、在index.css顶部引入antd样式;3、通过“import { Button } from "antd";”在项目中引入想要的组件即可。
2024-11-16
react组件样式引用失败如何解决
今天小编给大家分享一下react组件样式引用失败如何解决的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。react组件样式引用
2024-11-16
Reactstyledcomponents样式组件化使用流程
styled-components是react的一个第三方库,一种css私有化的方式。用来实现CSSinJS的方式之一。在多人协作中,css必定会出现命名冲突,与vue的scoped解决方案不同,react用styled-components的给类名加了随机字符的方式实现了css的私有化
2024-11-16
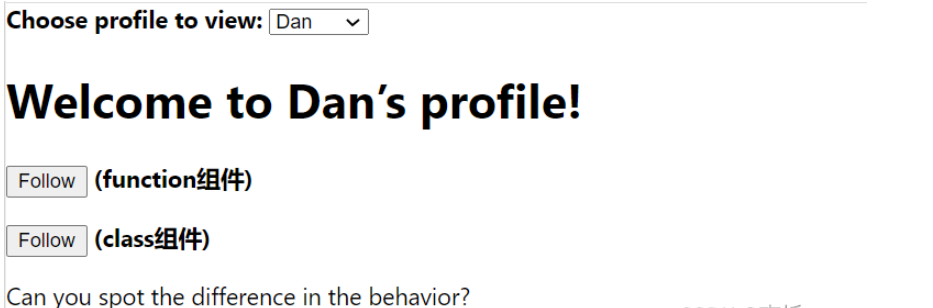
React 函数式组件和类式组件详情
这篇文章主要介绍了React函数式组件和类式组件详情,React是组件化的的JS库,组件化也是React的核心思想,文章围绕主题展开详细的内容介绍,具有一定的参考价值,需要的小伙伴可以参考一下
2024-11-16
React组件文档化工具有哪些
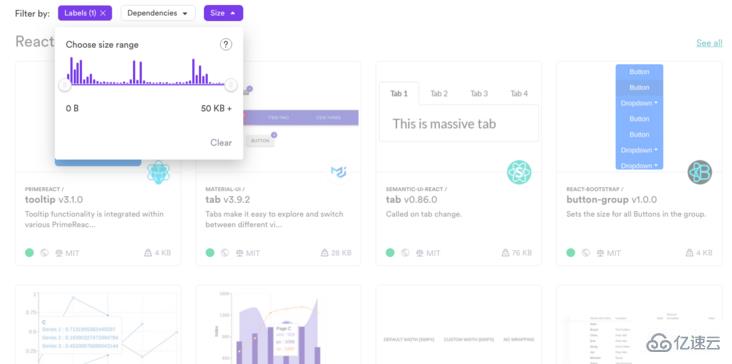
这篇文章主要介绍了React组件文档化工具有哪些,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。如果没有人能够理解并找到如何使用我们的组件,那它们有什么用呢?React鼓励我们
2024-11-16
React组件通信实现方式详解
这篇文章主要介绍了React组件通信,在开发中组件通信是React中的一个重要的知识点,本文通过实例代码给大家讲解react中常用的父子、跨组件通信的方法,需要的朋友可以参考下
2024-11-16
React组件间通信方式有哪些
这篇文章主要介绍React组件间通信方式有哪些,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!组件间通信方式总结父组件 => 子组件:PropsInstance Methods子组件 => 父组件:Callback F
2024-11-16
React函数式组件与类组件的不同点是什么
本文小编为大家详细介绍“React函数式组件与类组件的不同点是什么”,内容详细,步骤清晰,细节处理妥当,希望这篇“React函数式组件与类组件的不同点是什么”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。区别区别函
2024-11-16
小程序地图个性化样式组件要收费了!
地图个性化样式组件 自2023年6月29日0点起,该能力需要先购买再使用。若未购买,届时将无法使用该能力。具体购买方式见付费管理。自2023年6月29日0时起,个性化地图配置界面的入口统一为微信公众平台-付费管理,请从此入口进入,腾讯位
2024-11-16














![[mysql]mysql8修改root密码](https://static.528045.com/imgs/34.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




