React更新渲染原理深入分析
什么是re-render(重新渲染)?哪些是必要的re-render?哪些是非必要的re-render?如果你对这些问题还不是很明白,那么可以在这篇文章中找到答案
2024-11-15
Flutter渲染原理是什么
这篇文章主要介绍了Flutter渲染原理是什么的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Flutter渲染原理是什么文章都会有所收获,下面我们一起来看看吧。Widget Element RenderObje
2024-11-15
Flutter渲染原理深入解析
众所周知 Flutter是由Google推出的开源的高性能跨平台框架,一个2D渲染引擎。在Flutter中,Widget是Flutter用户界面的基本构成单元,可以说一切皆Widget。下面来看下Flutter框架的整体结构组成
2024-11-15
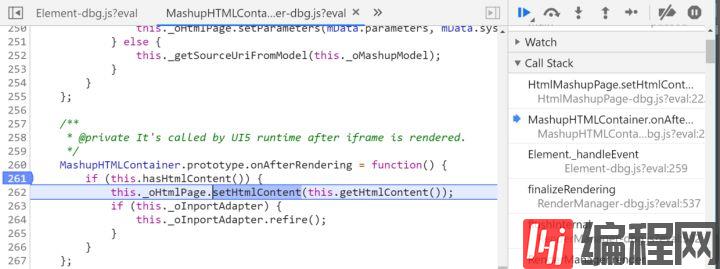
HTML Mashup渲染原理是什么
这篇文章主要介绍“HTML Mashup渲染原理是什么”,在日常操作中,相信很多人在HTML Mashup渲染原理是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”HTML Mashup渲染原理是什么”的疑
2024-11-15
怎么使用React虚拟渲染实现多个图表渲染
今天小编给大家分享一下怎么使用React虚拟渲染实现多个图表渲染的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。需求每行渲染3
2024-11-15
React中的重新渲染实现
本文主要介绍了React中的重新渲染实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
2024-11-15
React条件渲染如何使用
这篇文章主要介绍“React条件渲染如何使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“React条件渲染如何使用”文章能帮助大家解决问题。我们先创建一个用于演示条件渲染的组件import ./A
2024-11-15
react中如何禁止button渲染
这篇“react中如何禁止button渲染”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“react中如何禁止button渲染
2024-11-15
React条件渲染实例分析
本篇内容介绍了“React条件渲染实例分析”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!条件渲染可以将一个数组内的所有数据依次展示在界面上,
2024-11-15
react如何让子组件不渲染
本篇内容主要讲解“react如何让子组件不渲染”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“react如何让子组件不渲染”吧!react让子组件不渲染的方法:1、通过“shouldCompone
2024-11-15
react怎么让子组件不渲染
react让子组件不渲染的方法:1、通过“shouldComponentUpdate(nextProps,nextState){...}”实现父组件渲染,子组件不渲染;2、通过“PureComponent”方式让子组件不渲染;3、引入memo,用memo把hooks包裹即可。
2024-11-15
react如何判断dom渲染完成
在React中,可以使用componentDidMount()生命周期方法来判断DOM渲染完成。componentDidMount()方法会在组件挂载后立即调用,这意味着DOM已经渲染完成。```jsxclass MyComponent e
2024-11-15
React元素如何创建和渲染
这篇文章主要讲解了“React元素如何创建和渲染”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“React元素如何创建和渲染”吧!React 是一个用于构建用户界面的 JavaScript 库
2024-11-15

















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/44.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




