jQuery怎么获取select下拉框的值
这篇文章主要介绍“jQuery怎么获取select下拉框的值”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“jQuery怎么获取select下拉框的值”文章能帮助大家解决问题。获取select下拉框的
2024-11-07
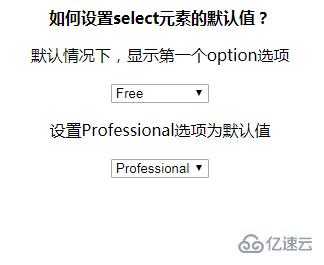
怎么设置HTML select下拉框的默认值
这篇文章给大家分享的是有关怎么设置HTML select下拉框的默认值的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。html是什么html的全称为超文本标记语言,它是一种标记语言,包含了一系列标签.通过这些标签可
2024-11-07
js动态select下拉框怎么设置默认值
可以在HTML中设置select标签的selected属性为true,或者在JavaScript中设置select对象的selectedIndex属性为默认选项的索引值。例如:HTML:```苹果香蕉 橙子```JavaScript:```
2024-11-07
vue+elementUI下拉框回显问题如何解决
本文小编为大家详细介绍“vue+elementUI下拉框回显问题如何解决”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue+elementUI下拉框回显问题如何解决”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧
2024-11-07
vue中怎么使用select下拉框实现绑定和取值
本文小编为大家详细介绍“vue中怎么使用select下拉框实现绑定和取值”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue中怎么使用select下拉框实现绑定和取值”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧
2024-11-07
c#下拉框怎么赋值
为c#下拉框赋值可以通过items属性,添加选项、设置选中选项,或绑定到数据源。具体步骤:(1)创建下拉框;(2)添加选项;(3)设置选中选项;(4)绑定到数据源。C#下拉框赋值如何为C#下拉框赋值在C#中,可以使用Items属性为下拉
2024-11-07
ElementUI下拉框选择后不显示值如何解决
这篇文章主要介绍了ElementUI下拉框选择后不显示值如何解决的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇ElementUI下拉框选择后不显示值如何解决文章都会有所收获,下面我们一起来看看吧。Element
2024-11-07
JavaScript动态操作select下拉框的方法
本篇内容介绍了“JavaScript动态操作select下拉框的方法”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!首先就是咱们的老朋友"se
2024-11-07















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/10.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




