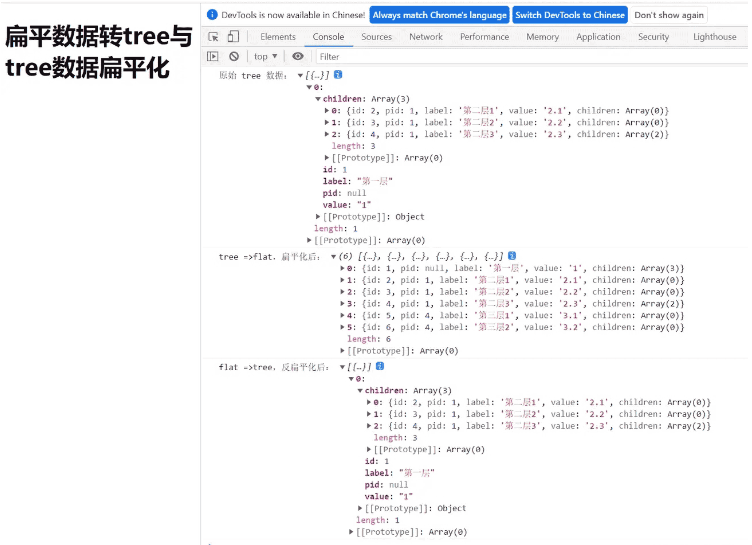
Python 数据结构 tree 树
树节点类 TreeNode作为最简单的树节点,我们只需要3个基本属性name: 当前节点的名字(使用str来保存)parent: 父节点对象(对根节点来说,该值为Null)child: 字节点对象们(使用dict来保存)代码如下:class
2024-11-16
MySQL B-tree与B+tree索引数据结构剖析
目录一、产生的背景1.1 进化要求二、B-tree2.1 B-tree特性三、B+tree3.1 B+tree特性四、结论一、产生的背景二叉查找树的查找时间复杂度是O(logN),整体的查询效率已经足够高了,那么为什么还会有B树和B+树的
2024-11-16
vue封装tree组件实现搜索功能
本文主要介绍了vue封装tree组件实现搜索功能,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
2024-11-16
el-tree树组件懒加载怎么实现
这篇“el-tree树组件懒加载怎么实现”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“el-tree树组件懒加载怎么实现”文
2024-11-16
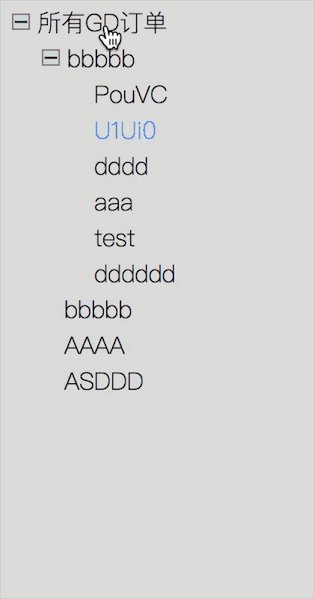
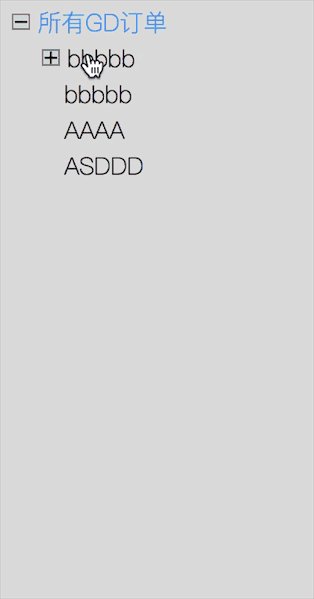
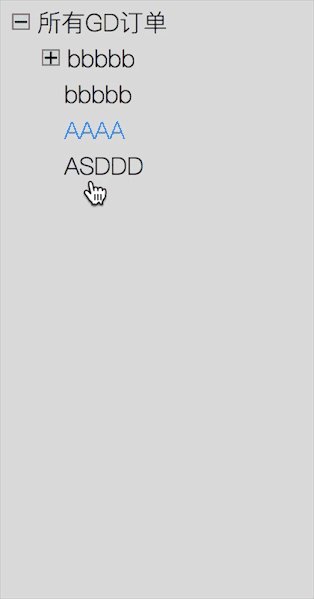
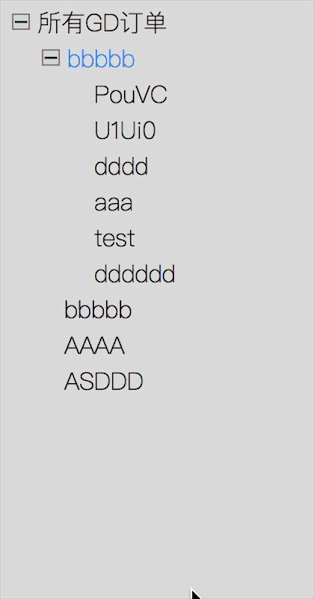
怎么使用Vue组件tree实现树形菜单
本篇内容主要讲解“怎么使用Vue组件tree实现树形菜单”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么使用Vue组件tree实现树形菜单”吧!vue 编写的树形菜单,小巧实用,支持vue1.
2024-11-16
















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/25.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




