vue中mounted和created有哪些区别
本篇内容介绍了“vue中mounted和created有哪些区别”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!区别:1、created在模板
2024-11-16
vue中mounted和created有什么区别
区别:1、created在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图;mounted在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。2、created中无法对chart进行一些初始化配置,一定要等这个html渲染完后才可以进行;而mounted可以。
2024-11-16
vue中的created使用实例分析
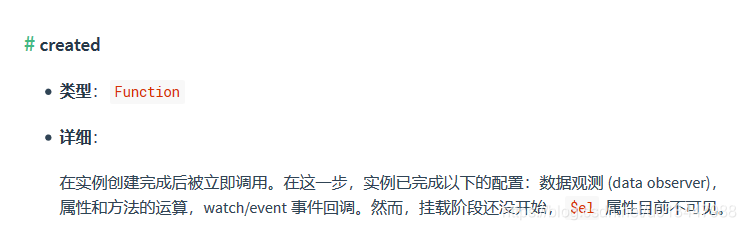
这篇文章主要介绍“vue中的created使用实例分析”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue中的created使用实例分析”文章能帮助大家解决问题。在vue中,created钩子函数会
2024-11-16
Vue中created和mounted使用场景分析
vue.js中created方法是一个生命周期钩子函数,一般可以在created函数中调用ajax获取页面初始化所需的数据,这篇文章主要介绍了Vue中created和mounted使用场景分析,需要的朋友可以参考下
2024-11-16
vue项目中created()被调用多次的问题怎么解决
本文小编为大家详细介绍“vue项目中created()被调用多次的问题怎么解决”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue项目中created()被调用多次的问题怎么解决”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来
2024-11-16
Vue获取初始化数据是放在created还是mounted
这篇文章主要讲解了“Vue获取初始化数据是放在created还是mounted”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue获取初始化数据是放在created还是mounted”吧!获
2024-11-16




















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/46.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




