Vue+Echarts怎么实现分时图和交易量图绘制
这篇文章主要介绍“Vue+Echarts怎么实现分时图和交易量图绘制”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Vue+Echarts怎么实现分时图和交易量图绘制”文章能帮助大家解决问题。分时图1
2024-11-16
怎么使用Vue+Echarts绘制饼图
这篇文章主要介绍“怎么使用Vue+Echarts绘制饼图”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“怎么使用Vue+Echarts绘制饼图”文章能帮助大家解决问题。1 引入Echarts1.1 安
2024-11-16
Vue Echarts如何实现多功能图表绘制
这篇文章主要介绍“Vue Echarts如何实现多功能图表绘制”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Vue Echarts如何实现多功能图表绘制”文章能帮助大家解决问题。项目结构项目代码da
2024-11-16
怎么使用vue+echarts绘制折线图、柱状图和扇形图
这篇“怎么使用vue+echarts绘制折线图、柱状图和扇形图”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“怎么使用vue+
2024-11-16
怎么使用Vue+Echarts实现绘制动态折线图
今天小编给大家分享一下怎么使用Vue+Echarts实现绘制动态折线图的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。1 引入
2024-11-16
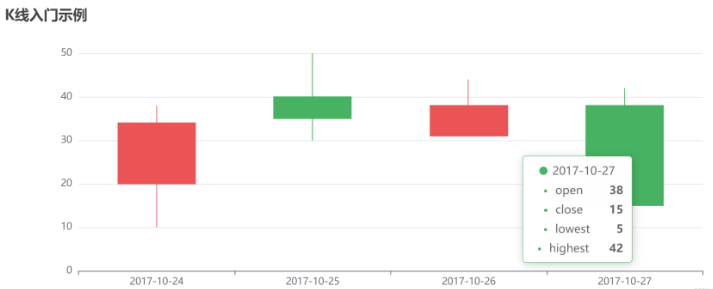
怎么使用Vue+Echarts实现基本K线图的绘制
本篇内容介绍了“怎么使用Vue+Echarts实现基本K线图的绘制”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!1 引入Echarts1.1
2024-11-16
如何使用angular9+echarts绘制3D地图
这篇文章主要介绍如何使用angular9+echarts绘制3D地图,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!新建一个angular9的工程1、安装了@angular-cli的脚手架2、ng -v查看版本3、ng
2024-11-16
如何在Python中使用ECharts绘制气泡图
如何在Python中使用ECharts绘制气泡图ECharts是一个基于JavaSript的数据可视化库,它提供了丰富的图表类型,包括柱状图、折线图、饼图等。在ECharts中,气泡图是一种常用的图表类型,它可以通过不同大小的圆点来展示数据
2024-11-16
如何在Python中使用ECharts绘制漏斗图
如何在Python中使用ECharts绘制漏斗图引言:ECharts是一个由百度开发的开源图表库,提供了丰富的图表类型和强大的数据可视化能力。漏斗图是其中一种常用的图表类型,用于展示一系列不同阶段的数据,根据数据的不同,漏斗图的宽度逐渐缩小
2024-11-16
如何在Python中使用ECharts绘制雷达图
如何在Python中使用ECharts绘制雷达图摘要:雷达图是一种多维数据可视化图表,用于展示各个维度之间的关系和差异程度。本文将介绍使用Python中的ECharts库来绘制雷达图,并提供详细的代码示例。关键词:Python,EChart
2024-11-16
如何在Python中使用ECharts绘制热力图
如何在Python中使用ECharts绘制热力图热力图是一种基于颜色深浅来展示数据变化的可视化方式,广泛用于分析热点密度、趋势和相关性分析等场景。在Python中,我们可以使用ECharts库来绘制热力图,并通过具体的代码示例来演示其使用方
2024-11-16





















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/11.jpg?imageMogr2/format/webp/blur/1x0/quality/35)



