Vue如何实现简单搜索功能
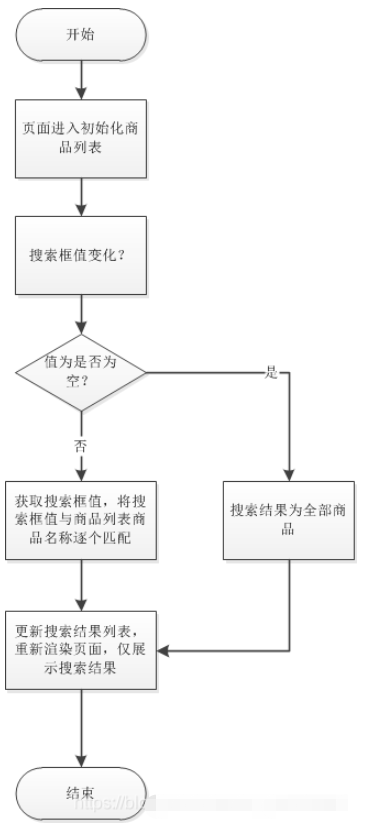
这篇文章主要讲解了“Vue如何实现简单搜索功能”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue如何实现简单搜索功能”吧!1、概述在vue项目中,搜索功能是我们经常需要使用的一个场景,最常
2024-11-07
vue封装tree组件实现搜索功能
本文主要介绍了vue封装tree组件实现搜索功能,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
2024-11-07
java怎么实现搜索框搜索功能
要实现搜索框搜索功能,可以按照以下步骤进行:1. 在前端页面上创建一个搜索框,如一个文本框和一个按钮。2. 在后端创建一个处理搜索请求的接口。可以使用Java的Servlet或者Spring MVC框架来创建接口。3. 在后端接口中获取前端
2024-11-07
vue怎么实现实时搜索显示功能
这篇“vue怎么实现实时搜索显示功能”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue怎么实现实时搜索显示功能”文章吧。效
2024-11-07
Vue实现简单搜索功能的示例代码
在vue项目中,搜索功能是我们经常需要使用的一个场景,最常用的是在列表数据中搜索一个想要的,今天的例子就是我们实现vue从列表数据中搜索,希望对大家有所帮助
2024-11-07
nodejs搜索功能怎么做
在Node.js中,你可以使用以下步骤来实现搜索功能:1. 创建一个HTTP服务器,监听特定的请求。2. 当接收到搜索请求时,解析请求参数,获取要搜索的关键字。3. 使用关键字查询数据库或其他数据源,获取相关的结果。4. 将结果以JSON格
2024-11-07
动易搜索功能详解
关键字描述:详解 功能 搜索 栏目 可以 清楚 模糊 比较 问题 意思动易搜索的功能,可编程客栈否只www.cppcns.com针对站内几个编程客栈固定的http://www.cppcns.com栏目进行搜索。动易cms系统提供的搜索代码是
2024-11-07
怎么使用vue实现可搜索下拉框功能
本篇内容主要讲解“怎么使用vue实现可搜索下拉框功能”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么使用vue实现可搜索下拉框功能”吧!效果图:子组件 DROPDOWN.VUE
2024-11-07
VUE+element怎么开发后台管理的搜索功能
这篇文章主要介绍“VUE+element怎么开发后台管理的搜索功能”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“VUE+element怎么开发后台管理的搜索功能”文章能帮助大家解决问题。先看看样式图
2024-11-07
android怎么实现搜索功能
要实现Android应用的搜索功能,你可以按照以下步骤进行操作:创建一个搜索框:在你的布局文件中添加一个EditText或SearchView组件,用于用户输入搜索关键词。监听搜索框的文本变化:使用addTextChangedListene
2024-11-07














![[mysql]mysql8修改root密码](https://static.528045.com/imgs/7.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




