怎么在vue中实现组件通信
怎么在vue中实现组件通信?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。Vue的优点Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度
2024-11-07
怎么用eventemitter2实现Vue组件通信
这篇文章主要讲解了“怎么用eventemitter2实现Vue组件通信”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么用eventemitter2实现Vue组件通信”吧!概述当两个组件之间
2024-11-07
vue指令如何实现组件通信
本文小编为大家详细介绍“vue指令如何实现组件通信”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue指令如何实现组件通信”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。vue指令实现组件通信的方法:1、父组件通
2024-11-07
vue指令怎么实现组件通信
vue指令实现组件通信的方法:1、父组件通过“props”的方式向子组件传递数据,而通过“$emit”子组件可以向父组件通信;2、通过“ref/$refs”属性实现组件通信;3、通过eventBus事件总线实现组件通信;4、使用Vuex实现组件通信;5、通过“$attrs”与“$listeners”实现组件通信等。
2024-11-07
Vue实现组件间通信的示例
这篇文章主要介绍了Vue实现组件间通信的示例,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。1. 父子间通信最常见的就是父子之间的通信,通信是双向的数据传递。1.1 父组件 -
2024-11-07
vue父子组件间通信怎么实现
本篇内容介绍了“vue父子组件间通信怎么实现”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!1.父组件传递数据给子组件父组件数据如何传递给子组
2024-11-07
Vue如何实现组件间通信方式
这篇文章主要介绍了Vue如何实现组件间通信方式,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。props父组件可以通过props向下传递数据给子组件静态的Props通过为子组件
2024-11-07
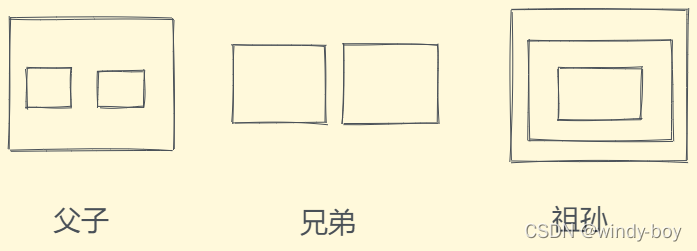
Vue组件的父子通信与兄弟通信实现方式
Vue组件通信分为父子通信和兄弟通信。父子通信通过props将数据从父组件传递给子组件,通过$emit触发子组件事件由父组件监听。兄弟通信可以使用Vuex共享全局状态,或使用EventBus广播和订阅事件。
2024-11-07
Vue组件间通信的实现方法讲解
组件是vue.js最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互进行直接的引用,所以组件间的相互通信是非常重要的
2024-11-07















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/41.jpg?imageMogr2/format/webp/blur/1x0/quality/35)



