Vue3中shallowRef和shallowReactive如何使用
shallowRef和shallowReactiveshallowRef函数,只处理基本类型数据。shallowReactive函数,只处理第一层数据。两个在使用的时候都需要引入才可以。上面说了是不是还是没看懂?没关系哈,先记住上面三条,然后详细的说一下。我们在之前的博客讲过ref函数和reactive函数,他们的作用是将数据转换成响应式的数据,在修改数据的时候,可以将数据实时展示在页面上,基本数据也好,对象也好,都是这样。但是有一个问题呀,我们在把数据改为响应式数据的时候,不管是用ref函数还
2024-11-16
Vue3和Vite实例分析
今天小编给大家分享一下Vue3和Vite实例分析的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。1.创建一个vite项目npm
2024-11-16
vue3 $attrs和inheritAttrs怎么用
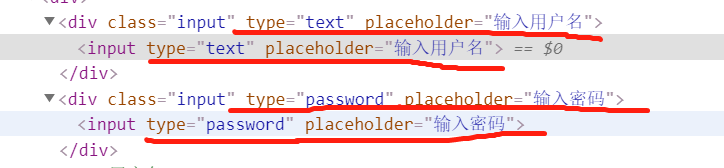
今天小编给大家分享一下vue3 $attrs和inheritAttrs怎么用的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。$
2024-11-16
Vue3 computed和watch源码分析
这篇文章主要介绍“Vue3 computed和watch源码分析”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Vue3 computed和watch源码分析”文章能帮助大家解决问题。computed
2024-11-16
vue3中watch和watchEffect是什么
小编给大家分享一下vue3中watch和watchEffect是什么,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!watch结论1:watch需要侦听特定的数据源
2024-11-16
Vue3和Vue2有什么区别
这篇“Vue3和Vue2有什么区别”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue3和Vue2有什么区别”文章吧。选项式
2024-11-16
vue3中provide和inject怎么用
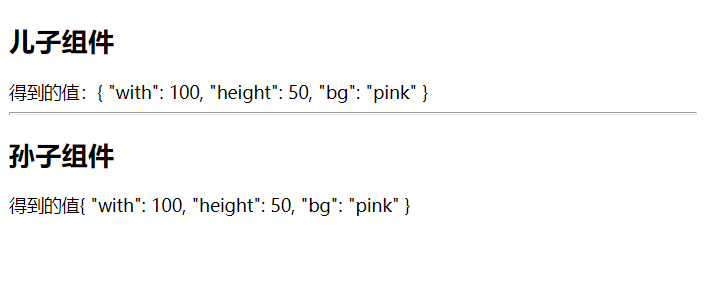
这篇文章将为大家详细讲解有关vue3中provide和inject怎么用,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。1.provide 和 inject 的讲解provide和inject可以实现嵌套组
2024-11-16
vue3中watch和watchEffect怎么使用
这篇文章主要讲解了“vue3中watch和watchEffect怎么使用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“vue3中watch和watchEffect怎么使用”吧!一、watch
2024-11-16
Vue2和Vue3的nextTick实现原理
Vue中的数据绑定和模板渲染都是异步的,那么如何在更新完成后执行回调函数呢?这就需要用到Vue的nextTick方法了,本文详细介绍了Vue2和Vue3的nextTick实现原理,感兴趣的同学可以参考一下
2024-11-16
vue3中如何使用ref和reactive
这篇文章主要介绍“vue3中如何使用ref和reactive”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue3中如何使用ref和reactive”文章能帮助大家解决问题。1.前言vue3新增了r
2024-11-16


















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/9.jpg?imageMogr2/format/webp/blur/1x0/quality/35)



