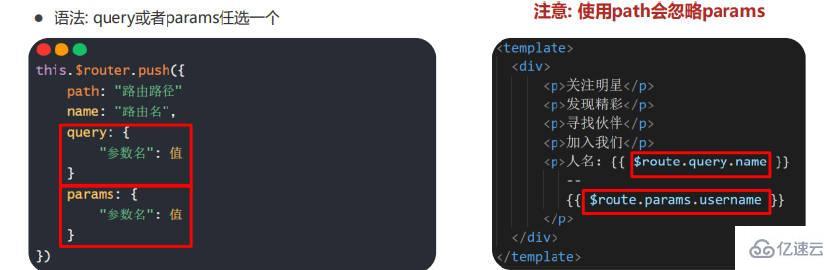
Vue3.0路由跳转携带参数方法是什么
这篇“Vue3.0路由跳转携带参数方法是什么”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue3.0路由跳转携带参数方法是
2024-11-16
react4.0路由如何跳转
这篇文章主要介绍“react4.0路由如何跳转”,在日常操作中,相信很多人在react4.0路由如何跳转问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”react4.0路由如何跳转”的疑惑有所帮助!接下来,请跟
2024-11-16
react 4.0 路由怎么跳转
react4.0路由跳转的方法:1、通过“npm install history --save”安装“history”;2、在要跳转的地方对应的js文件中,引入createHashHistory并执行代码“import { createHashHistory } from 'history'createHashHistory().push('/share')”即可。
2024-11-16
vue如何实现父级路由跳转子路由
今天小编给大家分享一下vue如何实现父级路由跳转子路由的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。子路由配置首先,我们需要
2024-11-16
vuerouter路由跳转方法讲解
这篇文章主要介绍了vuerouter路由跳转方法概述,使用到Vue的项目,我们最常见使用的就是Vue配套的VueRouter库,本文结合示例代码给大家详细讲解,需要的朋友可以参考下
2024-11-16
springMVC路由跳转怎么实现
本篇内容介绍了“springMVC路由跳转怎么实现”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!实现目标:使用springMVC前端控制器,
2024-11-16
vue如何进行路由跳转
这篇文章主要介绍“vue如何进行路由跳转”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue如何进行路由跳转”文章能帮助大家解决问题。一、使用vue-routervue-router 本质是一个第三
2024-11-16
vue3路由配置以及路由跳转传参详解
路由跳转的同时传递参数是比较常见的,下面这篇文章主要给大家介绍了关于vue3路由配置以及路由跳转传参的相关资料,文中通过实例代码介绍的非常详细,需要的朋友可以参考下
2024-11-16
vue同路由跳转强制刷新
Vue是一个非常流行的JavaScript框架,用于开发单页应用程序(SPA)。在开发单页应用程序时,Vue Router是不可缺少的。Vue Router是Vue.js官方提供的路由管理器,让开发人员轻松地定义路由、视图和处理导航请求的行为。Vue Router默认在同一路由之间进行跳转时并不会重新加载页面内容,而是从缓存中读取之前加载的内容。这种方式虽然可以提高性能,但在某
2024-11-16
react native路由跳转如何实现
这篇文章主要讲解了“react native路由跳转如何实现”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“react native路由跳转如何实现”吧!react native路由跳转的实现
2024-11-16
vue中如何实现路由跳转
这篇文章主要介绍vue中如何实现路由跳转,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!跳转方式:1、用“”语句;2、用“this.$router.push()”语句;3
2024-11-16
react native路由跳转怎么实现
react native路由跳转的实现方法:1、使用“yarn add react-navigation”命令安装“react-navigation”;2、通过“yarn add react-native-gesture-handler”命令安装“react-native-gesture-handler”组件;3、设置好初始路由,然后以类的组件的形式导出即可。
2024-11-16