Vue中props组件和slot标签的区别
props 和 slot 在 Vue 中的作用略有不同,props 更多地用于父子组件之间的数据传递,而 slot 则更多地用于组件的复用和扩展。感兴趣的同学可以参考阅读
2024-11-16
Vue中props组件和slot标签的区别是什么
本文小编为大家详细介绍“Vue中props组件和slot标签的区别是什么”,内容详细,步骤清晰,细节处理妥当,希望这篇“Vue中props组件和slot标签的区别是什么”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧
2024-11-16
vue中的slot与slot-scope实例分析
本篇内容主要讲解“vue中的slot与slot-scope实例分析”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue中的slot与slot-scope实例分析”吧!写在前面vue 中关于插槽的
2024-11-16
vue中如何给标签赋有标签的值
Vue是一款流行的JavaScript框架,可以方便地构建交互式的用户界面。在Vue中,给标签赋值是一项基本的操作。本文将介绍如何在Vue中给标签赋值。在Vue中,给标签赋值的方法有很多种。下面介绍其中几种比较常见的方法:1. 使用v-bind指令v-bind指令是Vue中用于绑定数据的指令之一。通过v-bind指令,可以将Vue实例中的数据绑定到HTML标签中。以下是使用v-
2024-11-16
vue中使用slot与slot-scope有什么区别
本文小编为大家详细介绍“vue中使用slot与slot-scope有什么区别”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue中使用slot与slot-scope有什么区别”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习
2024-11-16
Vue中如何使用slot
这期内容当中小编将会给大家带来有关Vue中如何使用slot,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。关于slot是这样说的,除非子组件模板包含至少一个 插口,否则父组件的内容将会被丢弃。
2024-11-16
Vue中的slot如何使用
这篇文章主要介绍了Vue中的slot如何使用的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Vue中的slot如何使用文章都会有所收获,下面我们一起来看看吧。在Vue中,我们使用组件来组织页面和组织代码,类似于搭
2024-11-16
Vue中插槽slot有什么用
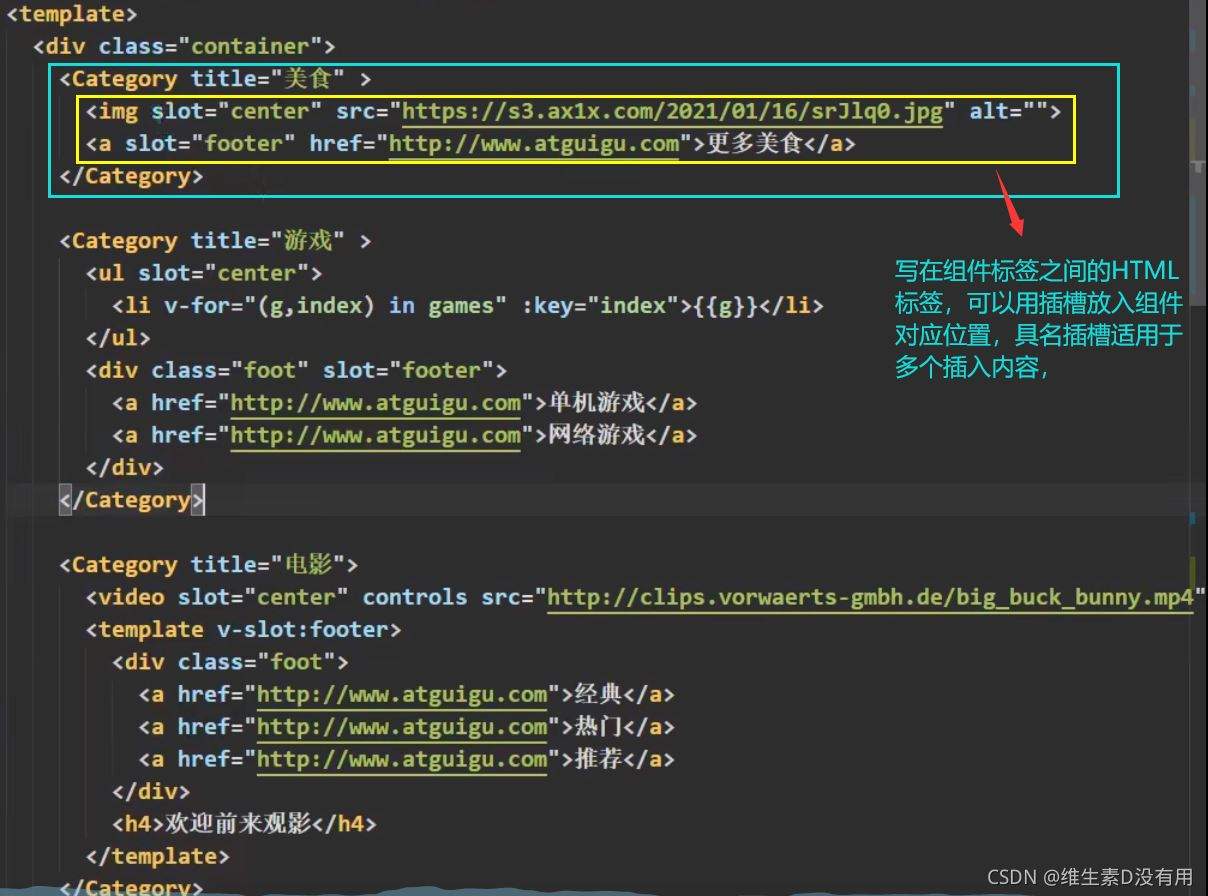
这篇文章主要为大家展示了“Vue中插槽slot有什么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Vue中插槽slot有什么用”这篇文章吧。什么是插槽?我们知道在Vue中 Child 组件的标
2024-11-16
Vue中slot插槽有什么用
小编给大家分享一下Vue中slot插槽有什么用,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!1.作用:让父组件可以向子组件指定位置插入html结构,也是一种组件间
2024-11-16
slot-scope怎么在Vue中使用
slot-scope怎么在Vue中使用?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
2024-11-16
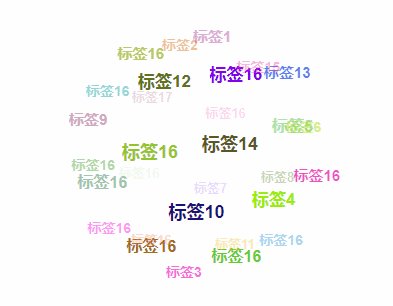
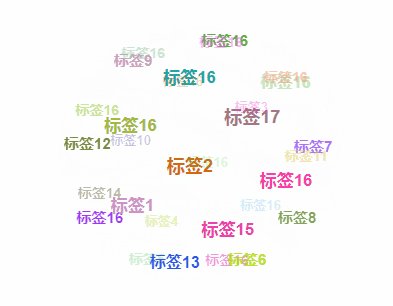
Vue中怎么实现3D标签云
这篇文章主要讲解了“Vue中怎么实现3D标签云”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue中怎么实现3D标签云”吧!预览:代码:页面部分:
2024-11-16















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/1.jpg?imageMogr2/format/webp/blur/1x0/quality/35)



