vue-cli 代理请求原理
Vue 是一个流行的 JavaScript 框架,它可以用来创建交互式的 Web 应用程序。在开发过程中,我们通常会用到 vue-cli 来初始化一个基本的 Vue 项目。 vue-cli 是 Vue 官方提供的一个脚手架工具,它提供了许多方便的功能,例如项目初始化、打包、发布等。但是,在开发过程中我们可能会遇到一个问题:跨域请求。由于浏览器的同源策略,当我们在前端 Ajax
2024-11-07
Vue.$nextTick的原理是什么
这篇文章主要介绍了Vue.$nextTick的原理是什么的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Vue.$nextTick的原理是什么文章都会有所收获,下面我们一起来看看吧。Vue中DOM更新机制当你气势
2024-11-07
Vue数据代理的原理和实现
数据代理是什么?通过一个对象代理,对另一个对象中属性的操作,简单就是说:可以通过 对象b 对 对象a 中的属性进行操作,这里我学到的数据代理是用Object.defineProperty这个方法进行操作
2024-11-07
vue响应式原理是什么
Vue 的响应式原理是通过数据劫持(Object.defineProperty)实现的,其核心思想是将数据模型和视图模型进行双向绑定,即当数据模型的数据发生变化时,视图模型会自动更新,反之亦然。具体实现方式为,当 Vue 实例化时,Vue
2024-11-07
Vue的核心原理是什么
这篇文章主要介绍“Vue的核心原理是什么”,在日常操作中,相信很多人在Vue的核心原理是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Vue的核心原理是什么”的疑惑有所帮助!接下来,请跟着小编一起来学习吧
2024-11-07
Vue的底层原理是什么
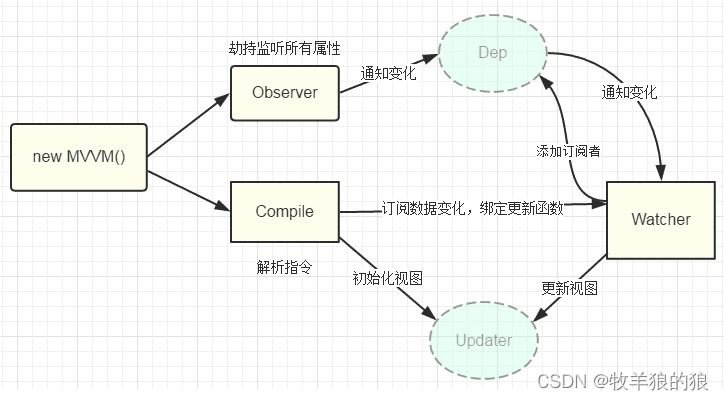
这篇文章主要介绍Vue的底层原理是什么,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!Observer (数据劫持)核心是通过Obeject.defineProperty()来监听数据的变动,这个函数内部可以定义set
2024-11-07
Vue中的Tree-Shaking介绍及原理
这篇文章主要介绍了Vue中的Tree-Shaking是什么,通过Tree-shaking,将没有使用的模块代码移除掉,这样来达到删除无用代码的目,本文结合实例代码详解详解,需要的朋友可以参考下
2024-11-07
Vue中v-bind原理深入探究
这篇文章主要给大家分享了v-bind的使用和注意需要注意的点,下面文章围绕v-bind指令的相关资料展开内容且附上详细代码需要的小伙伴可以参考一下,希望对大家有所帮助
2024-11-07
Vue-Router的实现原理是什么
这篇文章主要介绍“Vue-Router的实现原理是什么”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Vue-Router的实现原理是什么”文章能帮助大家解决问题。路由既然我们在分析路由,我们首先来说
2024-11-07
Vue的响应式原理是什么
本篇内容介绍了“Vue的响应式原理是什么”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!Depvar Dep = function Dep()
2024-11-07














![[mysql]mysql8修改root密码](https://static.528045.com/imgs/5.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




