Vue中如何运用TS语法
本文主要介绍了Vue中如何运用TS语法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
2024-11-16
Vue中怎么运用TS语法
本文小编为大家详细介绍“Vue中怎么运用TS语法”,内容详细,步骤清晰,细节处理妥当,希望这篇“Vue中怎么运用TS语法”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。一、父子传值的用法父传子:defineProp
2024-11-16
Vue-cli3中如何使用TS语法
这篇文章主要讲解了“Vue-cli3中如何使用TS语法”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue-cli3中如何使用TS语法”吧!ts有什么用?类型检查、直接编译到原生js、引入新
2024-11-16
Vue-cli3中使用TS语法示例代码
typescript不仅可以约束我们的编码习惯,还能起到注释的作用,当我们看到一函数后我们立马就能知道这个函数的用法,需要传什么值,返回值是什么类型一目了然,这篇文章主要介绍了Vue-cli3中使用TS语法示例代码,需要的朋友可以参考下
2024-11-16
vue要用ts吗
Vue.js是一套流行的开源JavaScript框架,它的出现为开发者提供了一种快速构建交互式应用程序的解决方案。而TypeScript(TS)是被认为是JavaScript的超集,它为JavaScript提供了静态类型检查、面向对象编程等特性。那么,Vue.js要用TS吗?首先,需要明确的是,Vue.js不需要使用TypeScript,它的官方文档也并未强制推荐使用。但是,仍
2024-11-16
vue中ts文件怎么应用
这篇文章主要介绍了vue中ts文件怎么应用的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue中ts文件怎么应用文章都会有所收获,下面我们一起来看看吧。vue中ts是指typescript文件,typescri
2024-11-16
怎么在Vue3中使用<script lang=“ts“ setup>语法糖
迁移组件以下组件有两个道具(要显示的和一个标志)。基于这两个道具,计算模板中显示的小马图像的URL(通过另一个组件)。该组件还会在用户单击它时发出一个事件。PonyponyModelisRunningImageselectedPony.vue{{ponyModel.name}}import{computed,defineComponent,PropType}from'vue';importImagefrom'./Image.vue'
2024-11-16
VUE 模板语法揭秘:理解其内部运作机制
Vue.js 模板语法是构建动态 Web 应用程序的重要组成部分。本文深入剖析其内部运作机制,帮助开发者理解代码如何处理和解析,从而优化代码编写和应用程序性能。
2024-11-16
怎么用vue+ts实现元素鼠标拖动效果
这篇文章主要讲解了“怎么用vue+ts实现元素鼠标拖动效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么用vue+ts实现元素鼠标拖动效果”吧!实现效果相关使用属性// clientX
2024-11-16
c语言中运算符的用法
c 语言运算符用于执行变量和常量的操作,包括算术(如加减乘除)、关系(如等于大于)、逻辑(如与或非)和位操作符(如左移右移)。不同类型的运算符具有不同的优先级,当多个运算符出现在同一表达式中时,优先级较高的运算符先执行。C 语言运算符的用法
2024-11-16
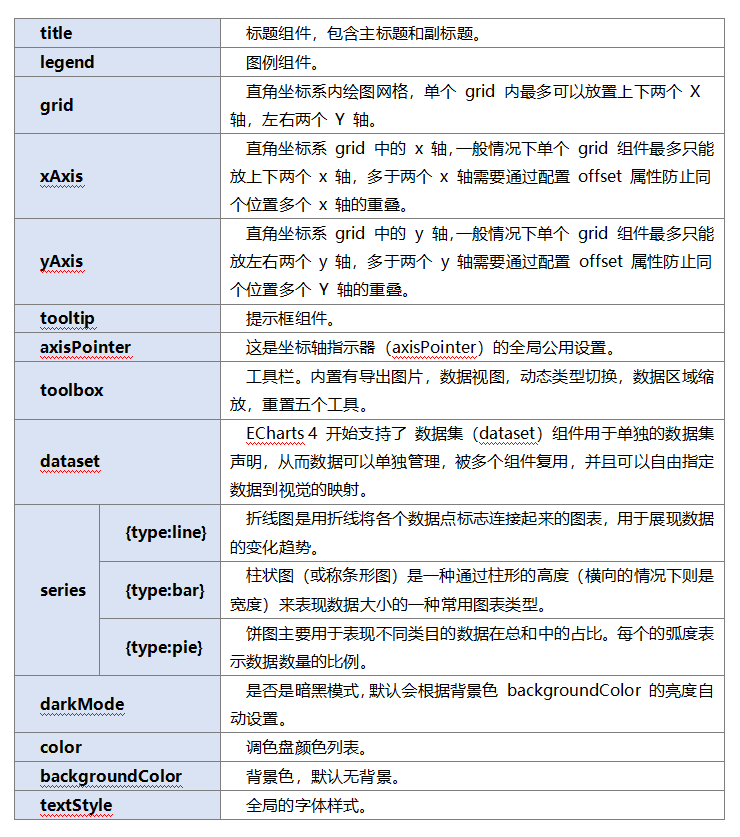
vue3+ts使用Echarts的方法是什么
本篇内容主要讲解“vue3+ts使用Echarts的方法是什么”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue3+ts使用Echarts的方法是什么”吧!安装npm install echa
2024-11-16
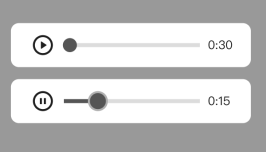
如何使用Vue3+TS实现语音播放组件
这篇文章主要介绍如何使用Vue3+TS实现语音播放组件,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!该功能将使用vue3 + TS来实现语音播放组件,使用什么技术不重要,重要的是看懂了核心逻辑后,通过原生js、rea
2024-11-16

















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/60.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




