Golang websocket
问题内容谁能帮忙解释一下下面的代码片段的含义吗?var partner = make(chan io.ReadWriteCloser)func match(c io.ReadWriteCloser) {fmt.Fprintln(c, "
2024-12-23
python websocket cli
from tornado.websocket import websocket_connectfrom tornado.gen import coroutine, sleepimport loggingimport logging.hand
2024-12-23
Python3 websocket se
原文:https://blog.csdn.net/leemboy/article/details/79449819 WebSocket协议是基于TCP的一种新的网络协议。它实现了浏览器与服务器全双工(full-duplex)通信
2024-12-23
springboot集成websocket
springboot集成websocket 1. 前言 这里我们使用springboot搭建一个轻量级的websocket服务,同时提供4个入参。使用websocket服务可以轻松和微信小程序、支付宝小程序、网页就行双向通讯,非常实用方
2024-12-23
python websocket模拟客户
##注意要安装 pip install websocket-clientfrom websocket import create_connectionws = create_connection("ws://127.0.0.1:9002")
2024-12-23
WebSocket的示例分析
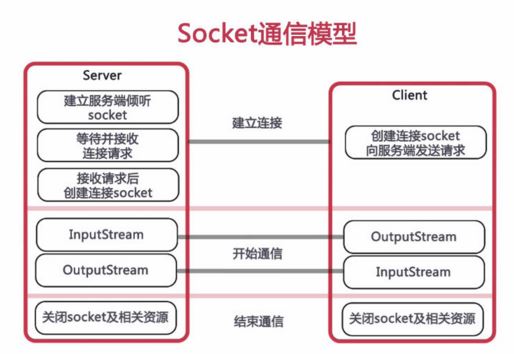
这篇文章主要介绍WebSocket的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!一、Socket简介Socket又称"套接字",应用程序通常通过"套接字"向网络发出请求或者应答网络请求。Socket的英文原
2024-12-23
javascript当数据来源发生变化时使用什么函数,详细讲解
JavaScript数据源变化响应函数:观察者模式:订阅数据源,自动接收更改通知。事件监听器:在数据更改时触发代码执行。回调函数:在特定操作后调用代码处理更改。轮询:定期检查数据源更改。WebSocket:实时双向通信,持续接收更新。根据具体需求和数据源特性选择合适方法,确保应用程序与数据源同步,对变化快速响应。
php中WebSocket的简单使用示例详解
本文详细介绍了PHP中WebSocket的使用示例。首先,安装WebSocket服务器库。然后,创建一个WebSocket应用程序,定义一个处理程序并将其连接到服务器。客户端通过WebSocket连接发送和接收消息。最后,提供了示例代码并讨论了注意事项,包括端口一致性、HTTPS安全性和非活动连接清理。
php使用Swoole与WebSocket实现弹幕效果的示例代码
本文介绍了使用PHPSwoole和WebSocket实现弹幕效果。服务器端代码使用SwooleWebSocketServer类,处理连接、消息和关闭事件。客户端代码使用RatchetClientWebSocket连接到服务器并处理消息。弹幕效果通过前端生成消息、服务器广播消息和客户端渲染消息来实现。Swoole提供高性能和WebSocket支持,而WebSocket提供双向通信和实时性。需要注意服务器处理并发连接、客户端优化和安全考虑。
aspnet core使用websocket实时更新商品信息的方法
ASP.NETCore中使用WebSocket实时更新商品信息WebSocket是一种双向实时通信协议,非常适合在电子商务网站中更新商品信息。ASP.NETCore提供了WebSocket框架,用于创建WebSocket服务器并处理连接。通过推送消息,服务器可以主动向客户端发送更新,无需客户端请求。最佳实践包括考虑并发性、使用高效数据格式、实现重连机制,以及实施安全措施。通过使用WebSocket,企业可以创建实时商品信息更新系统,增强用户体验并确保客户了解最新信息。














![[mysql]mysql8修改root密码](https://static.528045.com/imgs/26.jpg?imageMogr2/format/webp/blur/1x0/quality/35)



