Vuebody样式修改方式
这篇文章主要介绍了Vuebody样式修改方式,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
2024-11-16
怎么修改css样式
这篇文章将为大家详细讲解有关怎么修改css样式,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。css的三种引入方式1.行内样式,最直接最简单的一种,直接对HTML标签使用style=""。2.内嵌样式,就是
2024-11-16
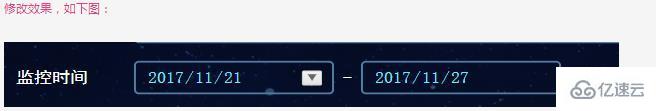
html5 date样式怎么修改
修改html5 date样式的方法:1、单独建立一个css文件,添加代码为“::-webkit-datetime-edit { padding: 1px;} ::-webkit-datetime-edit-fields-wrapper {... }...”;2、通过“-webkit-datetime-edit-day-field”控制具体时间即可。
2024-11-16
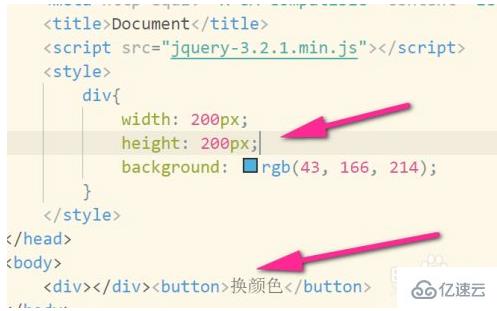
jquery怎么修改css样式
JQuery 是一款 JavaScript 库,它的目标是简化 HTML 文档的遍历、事件处理、动画和 Ajax 操作等操作。在这里我们将重点介绍 JQuery 如何用来修改 CSS 样式。首先,让我们来看一下 JQuery 如何获取 DOM 元素。 JQuery 提供了一组强大的选择器,使得选择 DOM 元素变得非常方便。例如,我们可以使用以下代码来获取 ID 为 "myDi
2024-11-16
javascript如何修改style样式
小编给大家分享一下javascript如何修改style样式,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!JavaScript是什么JavaScript是一种直译
2024-11-16
js怎么修改css样式
这篇文章给大家分享的是有关js怎么修改css样式的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。JavaScript是什么JS是JavaScript的简称,它是一种直译式的脚本语言,其解释器被称为JavaScrip
2024-11-16
vant怎么修改placeholder样式
这篇文章主要介绍“vant怎么修改placeholder样式”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vant怎么修改placeholder样式”文章能帮助大家解决问题。如何修改placehol
2024-11-16
jQuery如何修改CSS样式?
jQuery修改CSS样式jQuery提供了多种方法来修改CSS样式,包括css()、attr()、addClass()和animate()方法。css()方法可获取或设置元素样式值,attr()方法可获取或设置元素内联样式。addClass()和removeClass()方法允许添加或删除CSS类。toggleClass()方法可根据元素状态添加或删除类,而animate()方法允许以动画形式更改样式。优先使用css()方法,谨慎使用animate()方法。
2024-11-16
html5 date样式如何修改
这篇“html5 date样式如何修改”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“html5 date样式如何修改”文章吧
2024-11-16
jquery如何修改边框样式
使用jQuery修改边框样式的方法有:css()、addClass()、removeClass()、toggleClass()和animate()。通过设置或获取边框属性值,添加或删除CSS类,在元素上切换类或通过动画更改边框,可以实现边框样式的修改。此外,jQueryUI的resizable()方法提供了通过拖动边框来调整元素大小的更高级方法。
2024-11-16
















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/3.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




