fieldset设置宽度的方法
fieldset设置宽度的方法:1、使用CSS的width属性;2、使用CSS的min-width和max-width属性;3、使用CSS的flex布局;4、使用CSS的grid布局。在HTML和CSS中,“fieldset”元素用于将表单
2024-11-16
echarts怎么实现自适应宽度
要实现Echarts图表的自适应宽度,你可以使用以下方法:使用CSS样式控制容器的宽度:将Echarts绘图容器的宽度设置为一个百分比,这样容器将会根据其父元素的宽度自适应调整大小。例如,可以将容器的宽度设置为100%:#chartCont
2024-11-16
jQuery如何设置元素宽度?
jQuery设置元素宽度的方法jQuery提供了多种方法来设置元素的宽度:CSS方法:直接使用CSS属性和值。innerWidth()和outerWidth()方法:获取元素的内部或外部宽度,包括或不包括填充和边框。width()方法:别名forinnerWidth();可用于设置内部宽度。像素值:指定为像素单位,如"100px"。百分比值:相对于父元素,如"50%"。函数:返回数值的函数,如$(window).width()*0.5。最小和最大宽度:使用minWidth()和maxWidth()方法设置
2024-11-16
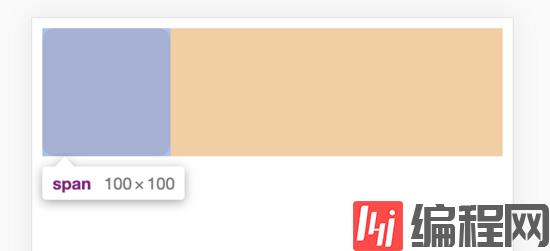
html怎么对span设置宽度
小编给大家分享一下html怎么对span设置宽度,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!这是一期分享 HTML 中 span 标签,如何设置宽度的问题。sp
2024-11-16
css如何设置span的宽度
这篇文章给大家分享的是有关css如何设置span的宽度的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。css设置span宽度的方法:首先使用“display:block;”或“display:inline-bloc
2024-11-16
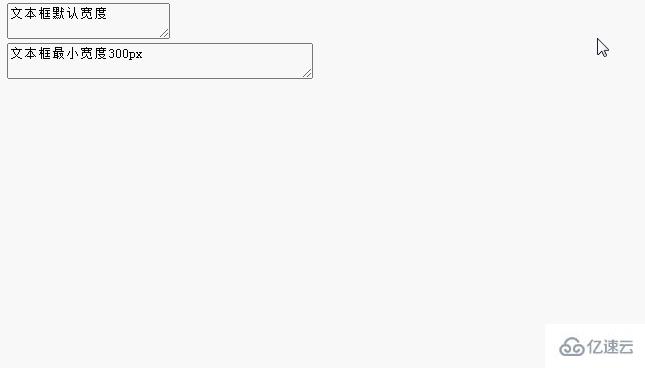
HTML中textarea宽度怎么设置
在HTML中,可以使用CSS来设置textarea的宽度。可以通过以下两种方式设置:1. 使用CSS的width属性来设置textarea的宽度,可以使用像素值、百分比或其他有效的长度单位。例如:```html```或者```html```
2024-11-16
html中td如何设置宽度
小编给大家分享一下html中td如何设置宽度,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!html td设置宽度的方法:1、直接使用td标签的width属性,语法格式“
| ”;2、在t2024-11-16
css如何设置最小宽度
这篇文章主要介绍了css如何设置最小宽度,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。css的基本语法是什么css的基本语法是:1、css规则由选择器和一条或多条声明两个部分
2024-11-16
html如何设置最大宽度
小编给大家分享一下html如何设置最大宽度,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!html中,可以利用max-width属性来设置最大宽度,只需使用styl
2024-11-16
html表格如何设置宽度
这篇文章将为大家详细讲解有关html表格如何设置宽度,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。html表格设置宽度的方法:首先创建一个HTML示例文件;然后通过table创建一个表格;最后通过设置ta
2024-11-16












![[mysql]mysql8修改root密码](https://static.528045.com/imgs/3.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




