报表怎么集成echarts官网
本篇内容介绍了“报表怎么集成echarts官网”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!第一步, echarts 官网找到自己需要的图形
2024-11-16
ECharts是什么
ECharts是基于JavaScript的开源可视化库,能够帮助开发者轻松地实现各种复杂的数据可视化效果,提供了丰富的图表类型和交互功能,同时还具有定制性强、适配移动端和社区支持等诸多优势,无论是在商业应用、数据分析还是数据展示方面,ECh
2024-11-16
在报表工具中怎么使用echarts绘制地图
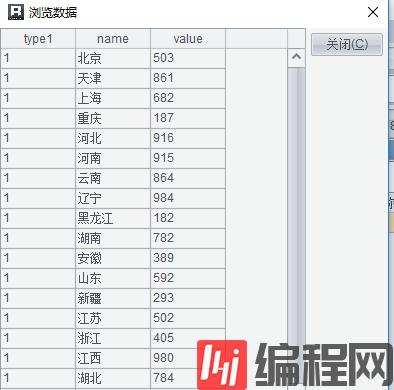
本篇内容主要讲解“在报表工具中怎么使用echarts绘制地图”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“在报表工具中怎么使用echarts绘制地图”吧!1、数据准备连接数据源,新建报表,增加数
2024-11-16
ECharts怎么使用
本文小编为大家详细介绍“ECharts怎么使用”,内容详细,步骤清晰,细节处理妥当,希望这篇“ECharts怎么使用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。1、canvas特点:依赖分辨率不支持事件处理器弱
2024-11-16
echarts如何导入cdn
要使用echarts,可以通过以下步骤导入cdn:1. 打开echarts的官方网站:[https://echarts.apache.org/zh/index.html](https://echarts.apache.org/zh/inde
2024-11-16
dbfread报错ValueError错
问题我在用dbfread处理.dbf数据的时候出现了报错ValueError("could not convert string to float: b'.'",)然后查找.dbf源文件的时候,发现在报错的那一行数据中,有一列甚至好几列的数
2024-11-16
window.opener.refresh()报错
`window.opener.refresh()` 报错的原因可能是以下几种情况:1. `window.opener` 为空:在调用 `window.opener.refresh()` 之前,需要确保 `window.opener` 不为空
2024-11-16
echarts怎么按需加载
按需加载ECharts是一种减少页面加载时间并优化性能的技术。通过仅加载所需模块,按需加载可降低页面开销并提升用户体验。实现方式包括使用webpack或commonjs。优点包括减少加载时间、提升性能和灵活的模块化开发。使用时需考虑依赖关系、代码拆分和调试等因素,以确保按需加载的有效性和实用性。
2024-11-16















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/9.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




