echarts渐变的实现方式有哪些
本文小编为大家详细介绍“echarts渐变的实现方式有哪些”,内容详细,步骤清晰,细节处理妥当,希望这篇“echarts渐变的实现方式有哪些”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。在echarts 中实现渐
2024-11-07
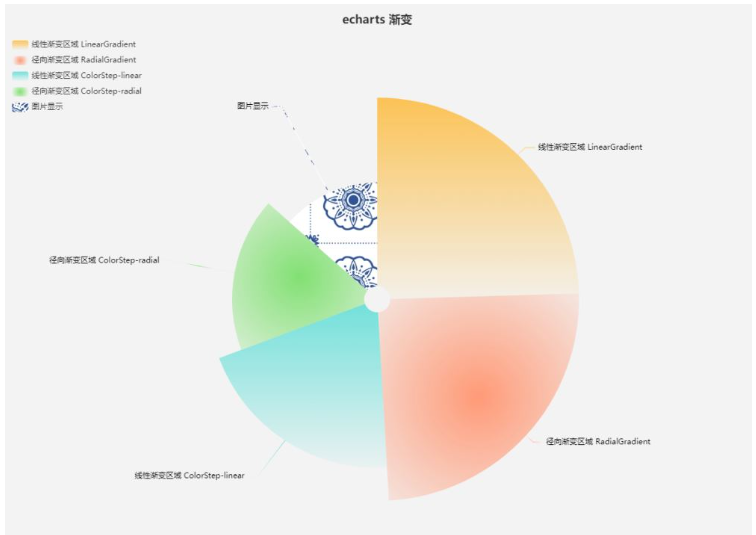
echarts中几种渐变方式的具体实现方式
在使用echarts绘制图表时,有的时候需要使用渐变色,下面这篇文章主要给大家介绍了关于echarts中几种渐变方式的具体实现方式,文中通过实例代码介绍的非常详细,需要的朋友可以参考下
2024-11-07
vue+echarts怎么实带渐变效果的折线图
本篇内容主要讲解“vue+echarts怎么实带渐变效果的折线图”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue+echarts怎么实带渐变效果的折线图”吧!效果如下:1、安装echarts
2024-11-07
在Vue中怎么使用Echarts添加渐变线条
本篇内容主要讲解“在Vue中怎么使用Echarts添加渐变线条”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“在Vue中怎么使用Echarts添加渐变线条”吧!使用Echarts Gradient
2024-11-07
css3中渐变属性式是什么
这篇文章主要介绍了css3中渐变属性式是什么,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。css的基本语法是什么css的基本语法是:1、css规则由选择器和一条或多条声明两个
2024-11-07
css设置渐变色的方法
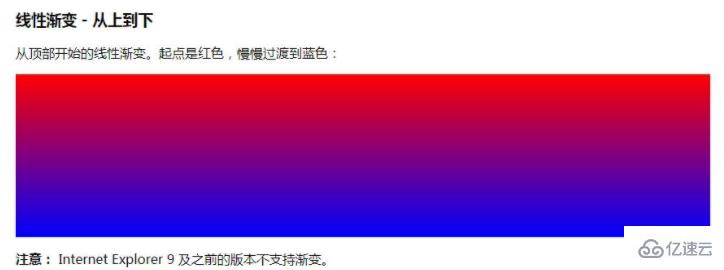
这篇文章给大家分享的是有关css设置渐变色的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。方法:1、使用linear-gradient设置线性渐变,语法“linear-gradient(角度,颜色,颜色)”;
2024-11-07
css设置颜色渐变的方法
这篇文章将为大家详细讲解有关css设置颜色渐变的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。css设置颜色渐变的方法:1、使用css3中的“Linear Gradients”属性实现颜色线性渐变;2
2024-11-07













![[mysql]mysql8修改root密码](https://static.528045.com/imgs/6.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




