Echarts实现点击列表联动饼图的示例代码
本文主要介绍了Echarts实现点击列表联动饼图的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
2024-11-16
react如何增加echarts饼图
这篇“react如何增加echarts饼图”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“react如何增加echarts饼图
2024-11-16
怎么使用Vue+Echarts绘制饼图
这篇文章主要介绍“怎么使用Vue+Echarts绘制饼图”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“怎么使用Vue+Echarts绘制饼图”文章能帮助大家解决问题。1 引入Echarts1.1 安
2024-11-16
PHP生成饼图的示例代码
这篇文章主要为大家详细介绍了如何利用PHP实现饼图的绘制,文中的示例代码讲解详细,具有一定的借鉴价值,感兴趣的小伙伴可以跟随小编一起学习一下
2024-11-16
react项目怎么增加echarts饼图
react项目增加echarts饼图的方法:1、通过“npm install echarts --save”命令安装“echarts”;2、使用import引入“echarts/lib/echarts”;3、通过“componentDidMount() {...}”实现增加echarts饼图即可。
2024-11-16
基于Echarts如何实现饼图效果
这篇文章主要讲解了“基于Echarts如何实现饼图效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“基于Echarts如何实现饼图效果”吧!1 显示数值效果 series 下的label 饼
2024-11-16
ECharts图表显示颜色如何修改
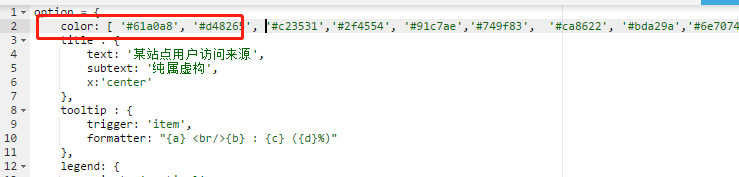
本篇内容主要讲解“ECharts图表显示颜色如何修改”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“ECharts图表显示颜色如何修改”吧!ECharts图表显示颜色修改需求改变Echarts引入
2024-11-16
echarts如何实现饼图与样式设置
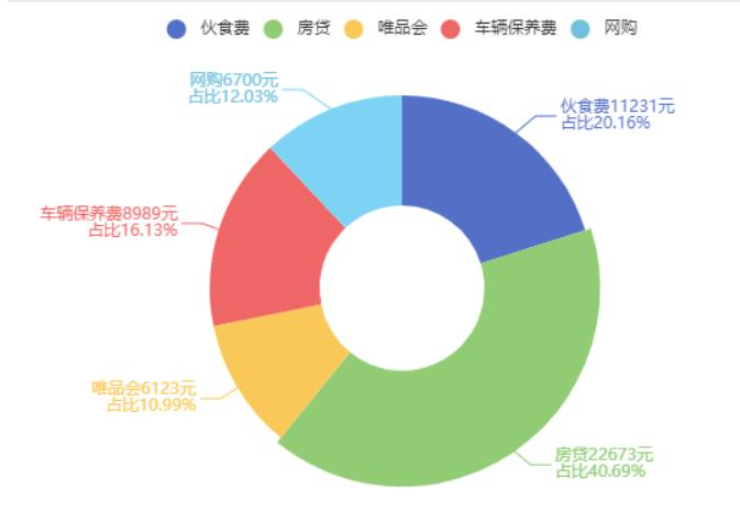
这篇文章主要介绍“echarts如何实现饼图与样式设置”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“echarts如何实现饼图与样式设置”文章能帮助大家解决问题。饼图饼图主要是通过扇形的弧度表现不同
2024-11-16














![[mysql]mysql8修改root密码](https://static.528045.com/imgs/24.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




