echart实现大屏动效示例详解
这篇文章主要为大家介绍了echart实现大屏动效示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
2024-11-16
vue可视化大屏怎么实现无线滚动列表飞入效果
今天小编给大家分享一下vue可视化大屏怎么实现无线滚动列表飞入效果的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。一、效果如下
2024-11-16
大数据中大屏报表组件间的联动交互效果实现方法是什么
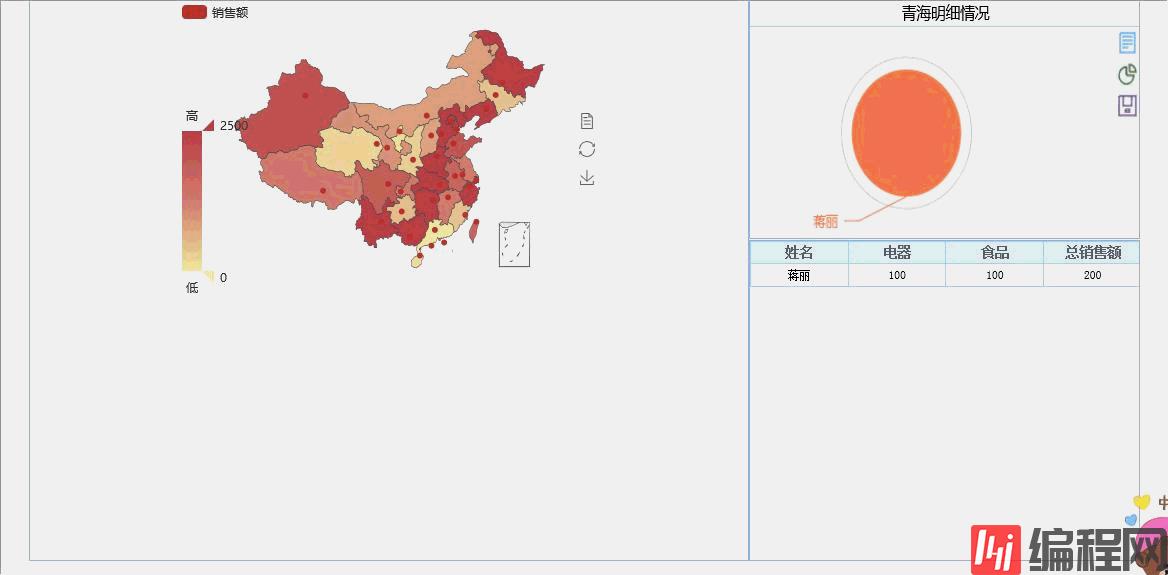
这篇文章给大家介绍大数据中大屏报表组件间的联动交互效果实现方法是什么,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。在迅猛发展的信息时代,大屏展示已经广泛应用于通讯、电力、军队指挥机构, 在提供共享信息、决策支持、态势显
2024-11-16
FineReport中怎么实现自动滚屏效果
本篇文章为大家展示了FineReport中怎么实现自动滚屏效果,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。添加加载结束事件点击菜单模板>模板web属性>分页预览设置,选择“为该模板单独设置”,添加
2024-11-16
Android中利用viewflipper动画切换屏幕效果
整个项目的package com.example.viewflipper;
import android.R.integer;
import android.app.Activity;
import android.os.Bundle;
i
2024-11-16
echarts怎么根据大小自动调整屏幕
在ECharts中,可以通过设置容器的宽度和高度来自动调整图表的显示大小。可以使用百分比来设置容器的大小,使其根据屏幕大小进行自动调整。以下是一个示例代码:HTML:```html
2024-11-16
Vue Echarts实现实时大屏动态数据显示
同大多数的前端框架一样,先读官网的使用方法。学会基本使用后,在实例中找到自己想要demo。拿过来改一改,一个echarts图表就形成,毕竟人家做就是为了方便使用,这篇文章主要介绍了Vue Echarts实现实时大屏动态数据显示
2024-11-16
大数据中大屏报表中怎么实现多图表间的联动
大数据中大屏报表中怎么实现多图表间的联动,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。方法 1: 如果有提供 DBD 功能的报表工具,那么可以直接使用 DBD 中自带的联动设置
2024-11-16











![[mysql]mysql8修改root密码](https://static.528045.com/imgs/51.jpg?imageMogr2/format/webp/blur/1x0/quality/35)


