Vue中怎么对ElementUI的Dialog组件封装
本篇内容主要讲解“Vue中怎么对ElementUI的Dialog组件封装”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vue中怎么对ElementUI的Dialog组件封装”吧!对Element
2024-11-16
elementUI el-table二次封装的详细实例
在项目中会多次使用表格展示数据,不对这个table进行二次封装成我们自己想要的,重复的代码量的工作会比较大,下面这篇文章主要给大家介绍了关于elementUI el-table二次封装的相关资料,需要的朋友可以参考下
2024-11-16
elementUI el-table二次封装的方法是什么
这篇文章主要讲解了“elementUI el-table二次封装的方法是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“elementUI el-table二次封装的方法是什么”吧!一、先
2024-11-16
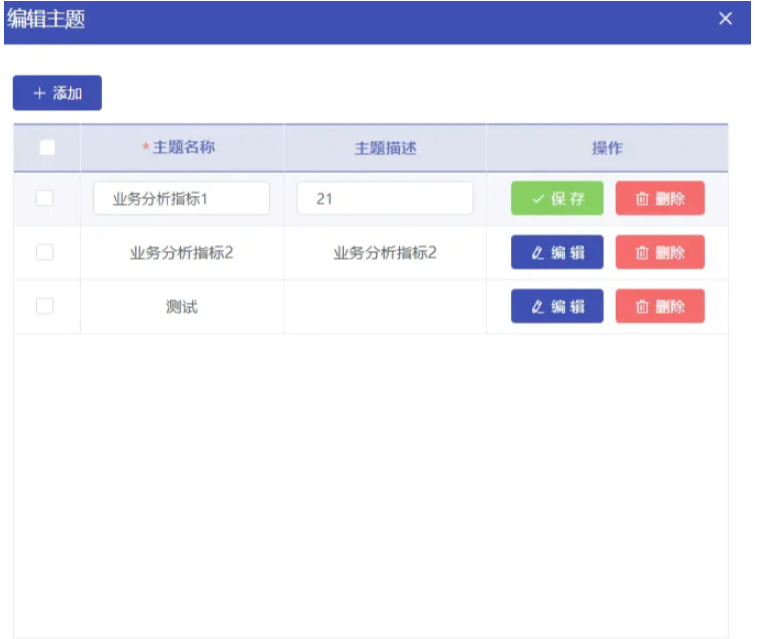
vue.js基于ElementUI如何封装CRUD的弹框组件
本文小编为大家详细介绍“vue.js基于ElementUI如何封装CRUD的弹框组件”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue.js基于ElementUI如何封装CRUD的弹框组件”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢
2024-11-16
封装,封装的原理,Property ,s
1,封装## 什么是封装 what 对外隐藏内部的属性,以及实现细节,并给外部提供使用的接口学习封装的目的:就是为了能够限制外界对内部数据的方法注意 :封装有隐藏的意思,但不是单纯的隐藏python 中属性的权限分为两种: 1,分开的
2024-11-16
关于数据封装与解封装
这篇文章主要给大家介绍的是TelNET远程登录的实例讲解数据包封装和解封装以及数据包在网络中的传输过程的内容。这些都是cnna思科考试认证的基础知识,大家如果想要考取cnna思科认证的话,都是非常有用的。 Telnet远程登录实例 如图,IP设备中,PC1和PC2连接在同一个集线器上,R1和R2通过串行线路相连
2024-11-16
java封装类是如何封装的
在Java中,封装是一种面向对象编程的概念,用于隐藏内部实现细节,并通过公共方法提供对数据的访问和操作。封装类是为了封装基本数据类型或非基本数据类型的对象。封装类使用类来封装数据,是将数据和操作数据的方法封装在一个类中。这样可以保护数据,
2024-11-16
封装mock
1.patch装饰器的概念patch装饰器是mock第二种实现数据模拟的方式,patch()充当函数装饰器,类装饰器或上下文管理器,可用于处理测试范围内的修补模块和类级属性;2.patch装饰器语法语法:unittest.mock.patc
2024-11-16
SOP封装和SOIC封装有什么区别
SOP(Small Outline Package)封装和SOIC(Small Outline Integrated Circuit)封装都属于表面贴装技术的封装类型,主要用于集成电路的封装。但它们在封装结构和引脚布局上有所区别。结构:SO
2024-11-16
数据封装和解封装是什么意思
数据封装和解封装是什么意思?在互联网行业,有很多专业的概念,数据封装和解封装就是其中之一。关于这两者网络工程师们想必都很熟悉了,对于新手小白们来说可能还不太了解,今天编程学习网小编就给大家讲一讲数据封装和解封装。 数据封装和解封装是什么意思? 数据封装(Data Encapsulation) 数据封装(Data
2024-11-16
android控件封装 自己封装的dialog控件
自定义dialog肯定是用的很多了但是感觉每次做都是很乱 单纯完成任务而已,现在封装了一下 以后用到直接copy 先上图: 主activity 代码如下: package com.su.testcustomdialog; import c
2024-11-16


















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/51.jpg?imageMogr2/format/webp/blur/1x0/quality/35)



