img文件如何打开
img文件打开的方式:1、确认img文件路径;2、使用img文件打开器;3、选择打开方式;4、查看图片;5、保存图片。img文件是一种常用的图像文件格式,通常用于存储图片数据。img文件是一种常用的图像文件格式,通常用于存储图片数据。如果需
2024-11-16
关于HTML5的img标签
这篇文章主要介绍了关于HTML5的img标签,<img>标签用于向网页中添加相关图片,从技术上讲,图像并不会插入 HTML 页面中,而是链接到 HTML 页面上,需要的朋友可以参考下
2024-11-16
img文件怎么打开
img文件是一种光盘镜像文件,通常用于光盘的备份和复制。要打开img文件,你可以使用以下方法:1. 使用虚拟光驱软件:安装一个虚拟光驱软件,如Daemon Tools、UltraISO、PowerISO等。然后在软件中选择“挂载”或“加载”
2024-11-16
html中img标签怎么用
html 中的 img 标签用于嵌入图像。步骤如下:指定图像地址(src)设置替代文本(alt)设定图像大小(width、height)调整图像其他属性(如边框、样式、标题)如何使用 HTML 中的 img 标签HTML 中的 img 标
2024-11-16
linux制作img文件格式
在Linux上制作img文件格式通常有两种方法:1. 使用dd命令:- 首先,确保要制作成img格式的目标文件系统已经挂载到Linux系统上。- 执行以下命令将整个目标文件系统的内容拷贝到img文件中:```dd if=/dev/{sour
2024-11-16
css如何设置img的src
这篇文章主要介绍了css如何设置img的src,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。css设置img的src的方法:首先创建一个HTML示例文件;然后通过设置css代
2024-11-16
html中如何加img路径
本文将为大家详细介绍“html中如何加img路径”,内容步骤清晰详细,细节处理妥当,而小编每天都会更新不同的知识点,希望这篇“html中如何加img路径”能够给你意想不到的收获,请大家跟着小编的思路慢慢深入,具体内容如下,一起去收获新知识吧
2024-11-16
html中img标签的作用
html img 标签用于网页中插入图像,它指定图像路径并提供替代文本。它支持设置图像大小、工具提示文本和指向详细描述的链接,在网页设计中至关重要,用于展示视觉信息、丰富内容、建立品牌识别并吸引用户。HTML img 标签的作用HTML
2024-11-16
vue怎么动态给img赋值
这篇文章主要介绍“vue怎么动态给img赋值”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue怎么动态给img赋值”文章能帮助大家解决问题。vue动态给img赋值1.如果直接给img的src绑定一
2024-11-16
css怎么用img添加图片
在 css 中,使用 img 标签添加图片的步骤如下:在 html 中添加 img 标签,包含图片源和替代文本。在 css 中,使用 width、height、border 等属性设置图片样式。将 css 样式表链接到 html 文档。如何
2024-11-16
jquery如何修改img的宽度
这篇文章主要介绍“jquery如何修改img的宽度”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“jquery如何修改img的宽度”文章能帮助大家解决问题。首先,我们需要将jQuery引入我们的HTM
2024-11-16
css中img居中怎么设置
在 css 中,可通过以下方法让图像居中:使用文本对齐属性:将图像设置为块元素,并设置自动左右外边距。使用 flexbox 布局:将图像放入 flexbox 容器,并设置水平和垂直居中属性。使用网格布局:将图像放入网格容器,并设置同时水平和
2024-11-16
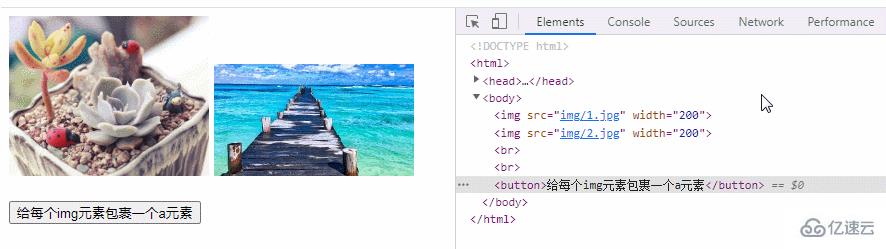
jquery怎么给img加a标签
这篇“jquery怎么给img加a标签”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“jquery怎么给img加a标签”文章吧
2024-11-16

















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/44.jpg?imageMogr2/format/webp/blur/1x0/quality/35)



