html中link的用法
html 中, 元素创建链接,将外部资源(如 css 文件或图标)连接到 html 文档。其用法包括:连接 css 文件,加载样式表美化文档。关联图标,在浏览器标签页和收藏夹中显示。加载其他外部资源,如 javascript 文
2024-11-16
html中link rel的用法
link 标签允许 html 文档链接外部资源,例如样式表、图标和字体。rel 属性指定链接类型,最常见的值有:stylesheet:链接到样式表icon:链接到网站图标font:链接到外部字体文件HTML 中 link rel 的用法l
2024-11-16
react中怎么用link跳转
react中用link跳转的方式:1、通过Link跳转携带隐形参数,然后使用“this.props.location.query”拿到所传参数对象;2、通过Link跳转携带显性参数,然后使用“this.props.match.params.id”获取参数。
2024-11-16
html中link标签的用法
此文章提供 html 中 link 标签的用法,包括:用于声明外部资源或指定文档关系的自闭合标签。格式为:。rel 属性指定资源关系,可为 stylesheet、icon、alternate、next/prev。type 属性指定资源媒体类
2024-11-16
SQL学习link
https://www.w3school.com.cn/sql/sql_and_or.asp
2024-11-16
react中如何用link跳转
本篇内容介绍了“react中如何用link跳转”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!react中用link跳转的方式:1、通过Lin
2024-11-16
Azure Synapse Link for Dataverse
MyBuild - Scale, analyze and serve Microsoft Dynamics 365 application data with Azure本周的微软Bulid大会上发布Azure Synapse Link for Dataver
2024-11-16
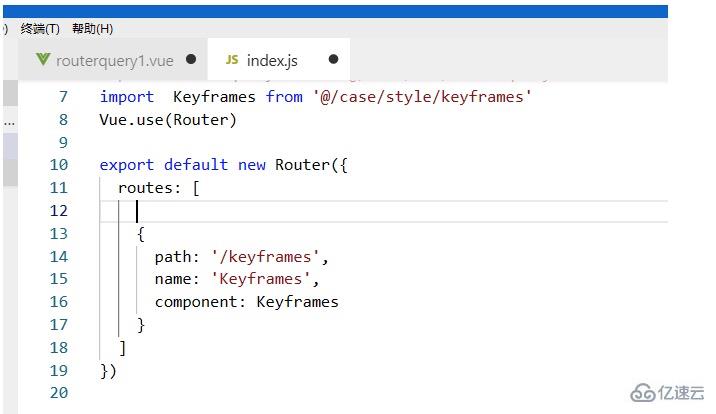
区分import和link
标题:import和link有什么区别,需要具体代码示例正文:在编写网页或程序时,我们经常会使用到外部文件或库来实现特定的功能或样式。而在引入外部文件时,我们常常会遇到两个常用的方式:import和link。这两种方式在使用上有一些区别,
2024-11-16














![[mysql]mysql8修改root密码](https://static.528045.com/imgs/9.jpg?imageMogr2/format/webp/blur/1x0/quality/35)



