react-beautiful-dnd如何实现组件拖拽
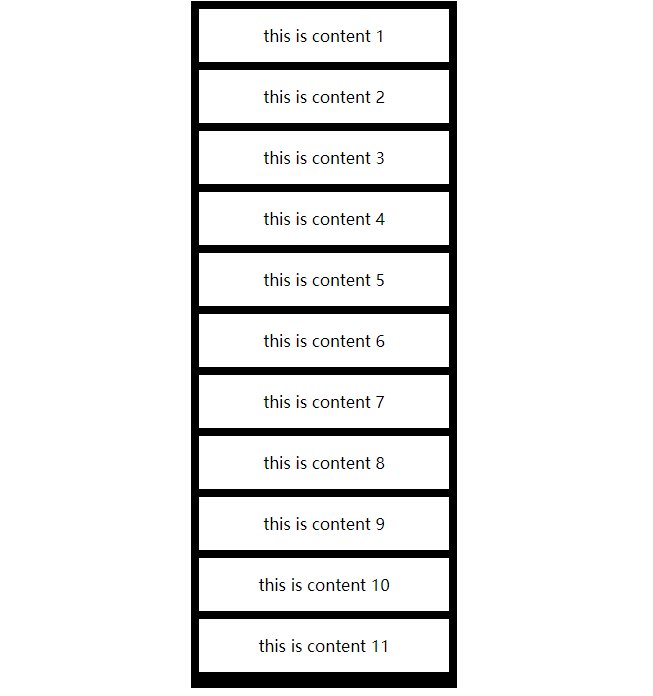
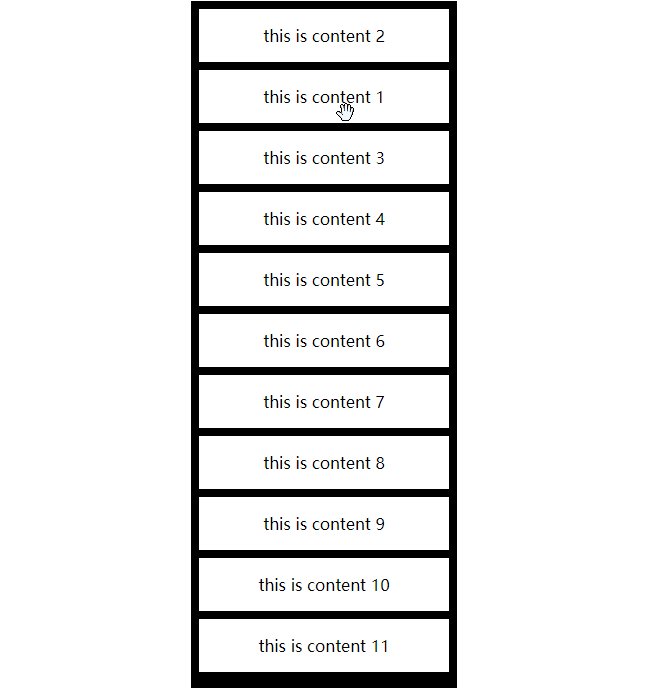
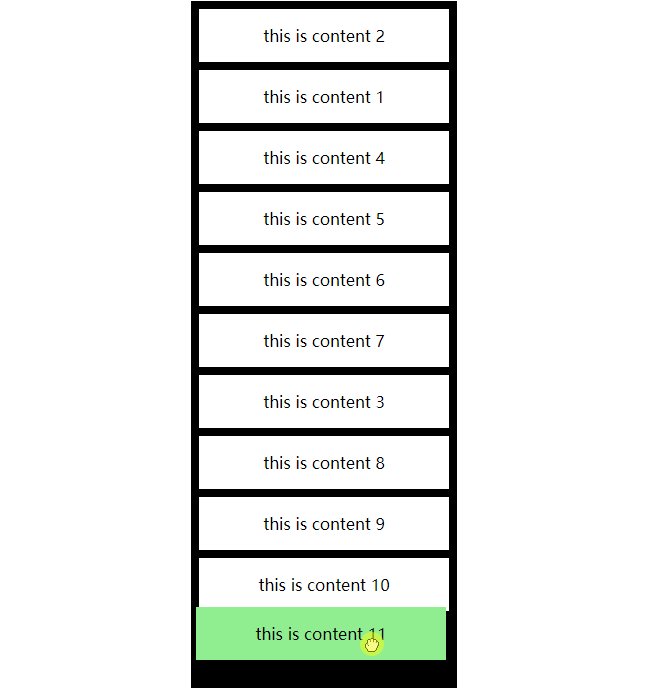
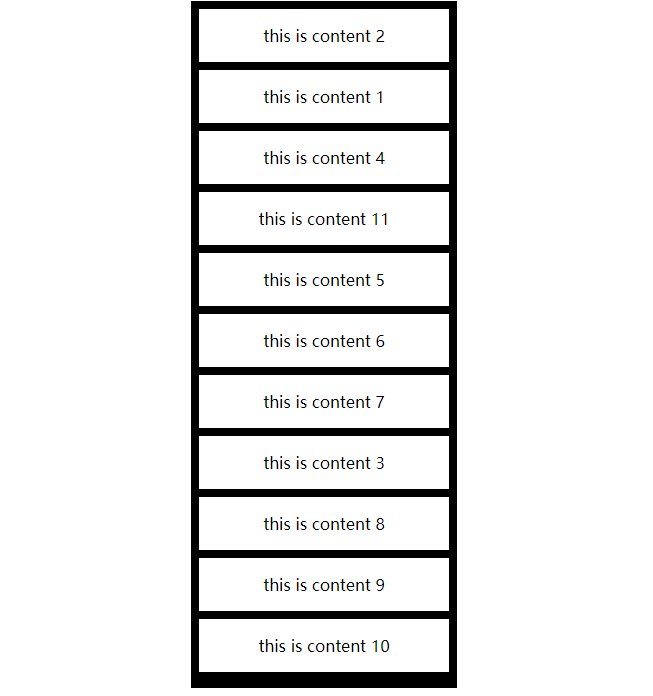
这篇文章将为大家详细讲解有关react-beautiful-dnd如何实现组件拖拽,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。1.安装在已有react项目中 执行以下命令 so easy。# yarny
2024-11-07
jQuery如何监听元素拖拽事件?
jQuery提供了draggable()和droppable()方法,允许开发者监听元素的拖拽事件。draggable()将元素转换为可拖拽元素,触发dragstart、drag等事件。droppable()将元素转换为目标区域,触发drop事件。事件处理程序可用于响应这些事件,并获取拖拽操作的信息。通过自定义选项和遵循最佳实践,开发者可以创建可交互的拖放功能。
2024-11-07
利用sortablejs实现拖拽列表组件
Sortable.js 是一个 JavaScript 库,用于实现可拖放元素的列表。要使用 Sortable.js 实现拖拽列表组件,需要进行以下步骤:1. 引入 Sortable.js 库。你可以通过 CDN 或将库文件下载到本地并引入到
2024-11-07
WPF中鼠标拖拽事件怎么封装
在WPF中,可以使用MouseLeftButtonDown、MouseLeftButtonUp和MouseMove事件来实现鼠标拖拽功能的封装。以下是一个简单的示例:public class DraggableControl : Cont
2024-11-07
PyQt5怎么使用mimeData实现拖拽事件
本篇内容介绍了“PyQt5怎么使用mimeData实现拖拽事件”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!实现思路1、简要介绍QMimeD
2024-11-07














![[mysql]mysql8修改root密码](https://static.528045.com/imgs/58.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




