如何使用python实现下拉选择框和页签
本篇内容主要讲解“如何使用python实现下拉选择框和页签”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“如何使用python实现下拉选择框和页签”吧!ttk模块ttk是Python中的一个模块,
2024-11-07
使用python实现下拉选择框和页签的方法
ttk是Python中的一个模块,它提供了一组用于创建GUI界面的工具和控件,这些控件包括按钮、标签、文本框等,可以帮助开发者更方便地创建用户界面,这篇文章主要介绍了使用python实现下拉选择框和页签的方法,需要的朋友可以参考下
2024-11-07
PHP中怎么实现下拉框选择
这篇文章将为大家详细讲解有关PHP中怎么实现下拉框选择,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。< ?php //提交下拉框; //直接饱触发onchange事件的结果 $id=$
2024-11-07
JS怎么判断下拉框被选择
可以使用JavaScript的`onchange`事件来判断下拉框是否被选择。当下拉框的选项被改变时,`onchange`事件会被触发,我们可以在事件处理函数中进行判断。以下是一个示例代码:```javascript// 获取下拉框元素va
2024-11-07
如何在Vue.js中设置下拉选择框
Vue.js是一款轻量级的JavaScript框架,广泛应用于Web开发中。本文主要介绍如何在Vue.js中设置下拉选择框。1. 在Vue实例中定义数据在Vue实例中可以使用data选项定义数据,例如:```javascriptdata() { return { selectedValue: '' }}```在这里,我们定义了一个名为selectedValue的数据属
2024-11-07
怎么在Vue.js中设置下拉选择框
本篇内容介绍了“怎么在Vue.js中设置下拉选择框”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!在Vue实例中定义数据在Vue实例中可以使用
2024-11-07
Flutter怎么实现自定义下拉选择框
这篇“Flutter怎么实现自定义下拉选择框”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Flutter怎么实现自定义下拉选
2024-11-07
vue选择下拉框动态变化表单方式
这篇文章主要介绍了vue选择下拉框动态变化表单方式,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
2024-11-07
使用jquery怎么实现户籍地选择下拉框
今天就跟大家聊聊有关使用jquery怎么实现户籍地选择下拉框,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。data.jsvar data = [{ provname:
2024-11-07
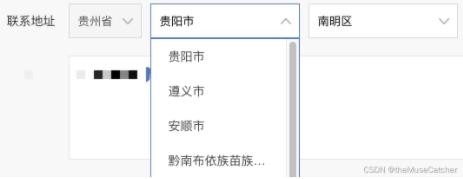
Vue如何实现省市区级联下拉选择框
这篇文章将为大家详细讲解有关Vue如何实现省市区级联下拉选择框,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。具体内容如下以(Vue下拉选择框Select组件二)为基础实现省市区级联下拉选择框组件(业务需要
2024-11-07
怎么用php实现下拉框选择日期功能
本文小编为大家详细介绍“怎么用php实现下拉框选择日期功能”,内容详细,步骤清晰,细节处理妥当,希望这篇“怎么用php实现下拉框选择日期功能”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。HTML基础概念首先了解如
2024-11-07
ElementUI下拉框选择后不显示值如何解决
这篇文章主要介绍了ElementUI下拉框选择后不显示值如何解决的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇ElementUI下拉框选择后不显示值如何解决文章都会有所收获,下面我们一起来看看吧。Element
2024-11-07