在html怎样使用radio
在HTML中使用``标签来创建单选按钮。示例代码:```htmlOption 1Option 2Option 3```在上面的示例中,我们创建了三个单选按钮,它们的`name`属性设置为相同的值,这样它们就能够共享一个选项组,只能选择其中的
2024-11-15
HTML input radio实例讲解
HTML input radio是一种用于选择一个选项的输入元素。它可以让用户从一组选项中选择一个。以下是一个HTML input radio的实例:```htmlOption 1Option 2Option 3```在上面的例子中,我们创
2024-11-15
jquery如何获取radio的值
您可以使用以下代码来获取选中的radio按钮的值:```javascript// 通过name获取选中的radio按钮的值var value = $('input[name="radioName"]:checked').val();// 通
2024-11-15
jQuery 操作input中radio的技巧
以下是几种操作input中radio的jQuery技巧:1. 获取选中的radio的值:```javascriptvar selectedValue = $('input[name=radioName]:checked').val();``
2024-11-15
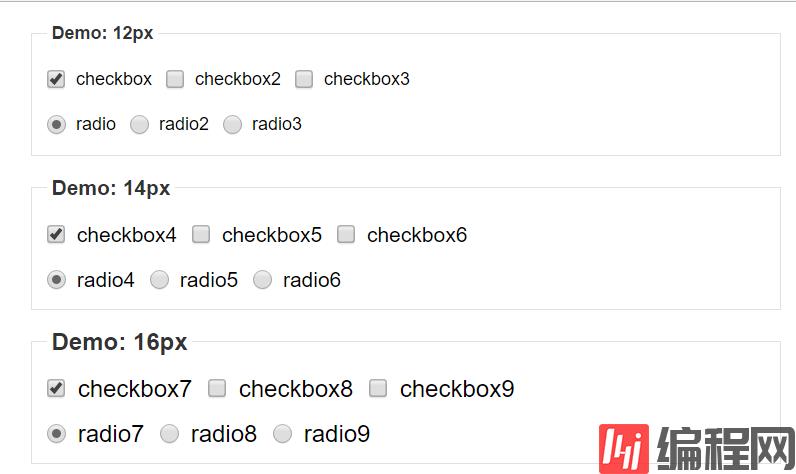
如何实现checkbox和radio对齐
这篇文章主要介绍如何实现checkbox和radio对齐,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!不仅不同浏览器不同,不同的字体,不同的文字大小也会表现不一样。重置 form checkbox & radio因为
2024-11-15
jQuery操作radio的技巧有哪些
以下是一些使用jQuery操作radio的技巧:1. 设置选中的radio按钮:使用`prop()`方法将radio按钮的`checked`属性设置为`true`。```javascript$('input[name="radioName"
2024-11-15
HTML DOM Input Radio对象有什么用
HTML DOM Input Radio对象表示HTML表单中的单选按钮(radio button)。它可以用来获取或设置单选按钮的状态(选中或未选中),以及监听单选按钮的状态改变事件。Input Radio对象的一些常用属性和方法包括:-
2024-11-15











![[mysql]mysql8修改root密码](https://static.528045.com/imgs/36.jpg?imageMogr2/format/webp/blur/1x0/quality/35)



