python免杀技术shellcode的加载与执行方法是什么
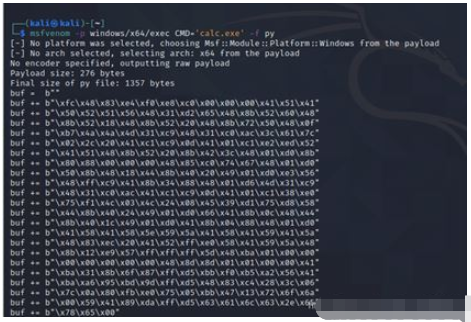
本篇内容主要讲解“python免杀技术shellcode的加载与执行方法是什么”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“python免杀技术shellcode的加载与执行方法是什么”吧!0x
2024-11-16
Vue之文件加载执行全流程
这篇文章主要介绍了Vue之文件加载执行全流程,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
2024-11-16
jQuery如何在页面加载时执行函数?
jQuery页面加载时执行函数jQuery提供多种方法在页面加载时执行函数:$(document).ready():在DOM加载完成后立即执行代码。window.onload:在整个页面(包括资源)加载完成后执行代码。选择方法取决于具体情况:DOM元素操作/事件处理:使用$(document).ready()。等待所有资源加载:使用window.onload。示例:使用$(document).ready()隐藏元素:$(document).ready(function(){$("#element").hi
2024-11-16
jQuery如何在页面加载后执行函数?
jQuery页面加载后执行函数在页面加载后执行函数时,jQuery提供了多种方法:$(document).ready():文档加载完成后执行。$(window).load():完全加载完成后执行,包括所有内容。$(function(){}):$(document).ready()的简写。window.onload:JavaScript全局事件处理程序,完全加载完成后触发。根据执行时间、灵活性、兼容性等因素选择合适的方法。通常,$(document).ready()用于立即执行,$(window).load
2024-11-16
怎么实现在页面加载之后执行JavaScript
这篇文章主要介绍“怎么实现在页面加载之后执行JavaScript”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“怎么实现在页面加载之后执行JavaScript”文章能帮助大家解决问题。我们都知道,页面
2024-11-16
Vue之文件加载执行全流程是什么
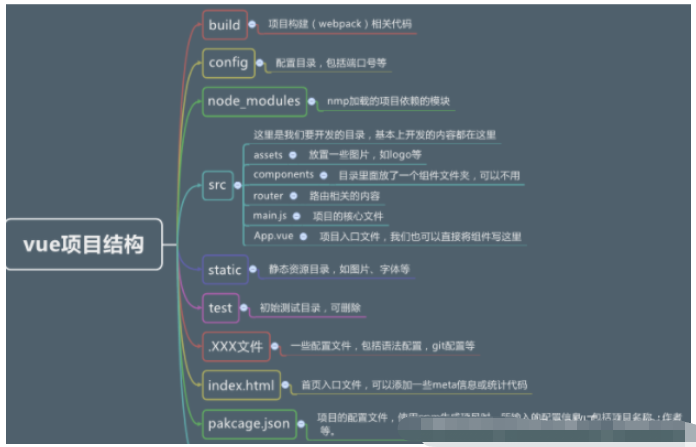
本文小编为大家详细介绍“Vue之文件加载执行全流程是什么”,内容详细,步骤清晰,细节处理妥当,希望这篇“Vue之文件加载执行全流程是什么”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。Vue项目结构使用webpac
2024-11-16
Android加载对话框同时异步执行实现方法
Android中通过子线程连接网络获取资料,同时显示加载进度对话框给用户的操作,需要Thread和Handler来完成,在Thread中执行比较耗时的代码,完成后再通过Handler发送消息给主线程,由主线程刷新UI。 在实现上比较的烦琐,
2024-11-16