Android icon适配mipmap
android app图标适配
基础配置使用图片技巧
mipmap-ldpi 36*36 px 四周留出1个像素用于填充(无底色)
mipmap-mdpi 48*48 px 四周留出1个像素用于填充(无底色)
mipmap-hdpi 72*
2024-11-16
PyQt5Icon图标(Icon)无法显
PyQt5中设置图标无法显示以下源码来源PyQt5教程http://zetcode.com/gui/pyqt5/firstprograms/ 1 import sys 2 from PyQt5.QtWidgets import QAppli
2024-11-16
如何去除thinkphp5标题栏icon
本篇内容主要讲解“如何去除thinkphp5标题栏icon”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“如何去除thinkphp5标题栏icon”吧!去除thinkphp5标题栏icon的方法:
2024-11-16
Element Plus的el-icon如何用
这篇文章主要介绍“Element Plus的el-icon如何用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Element Plus的el-icon如何用”文章能帮助大家解决问题。在 Vue 生态
2024-11-16
android app icon 图标大小尺寸
在android程序中,在drawable中设置好图标后,但结果在小米2可没有显示出来,但在我自己的htc中和模拟器中显示正常。后来发现小米的dpi不一样。
后来发现,android为了适应不同的分辨率和dpi,加载了一系列的图标。
LDP
2024-11-16
如何添加网站图标Icon
这篇文章将为大家详细讲解有关如何添加网站图标Icon,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。第一步,准备一个图标制作软件。 首先您必须了解所谓的图标(Icon)是一种特殊的图形文件格式,它是以.ic
2024-11-16
uniapp icon放在哪个文件夹下
Uniapp是一种跨平台开发框架,可以将代码编译为不同平台的应用程序,包括iOS、Android、H5等。在开发uniapp应用时,我们经常需要添加一些图标以便于用户识别和操作。那么,这些图标应该放在哪个文件夹下呢?首先,我们需要理解uniapp应用的目录结构。通常情况下,uniapp应用的目录结构包括以下几个文件夹:pages、components、static、unpack
2024-11-16
深入探讨uniapp的icon放在哪
随着移动端应用市场的日益发展,开发者们越来越注重应用的用户体验和美观程度。除了实现功能外,如何设计出更具有吸引力的应用界面也成为了开发者们需要思考的问题。而其中,icon设计的重要性不言而喻。在uniapp中,如何放置icon,也是一些初学者关心的问题。在本文中,我们将会深入探讨这个问题。首先,需要知道的是,uniapp是基于Vue.js框架封装的一个跨平台开发框架。它可以帮助
2024-11-16
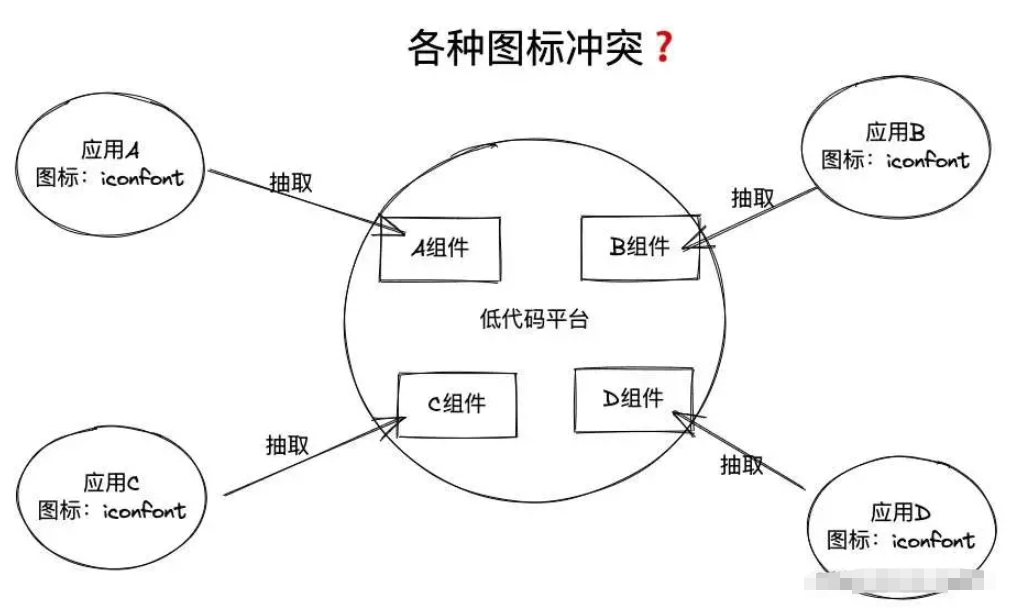
Iconfont不能上传怎么维护Icon
本文小编为大家详细介绍“Iconfont不能上传怎么维护Icon”,内容详细,步骤清晰,细节处理妥当,希望这篇“Iconfont不能上传怎么维护Icon”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。引言使用 ic
2024-11-16
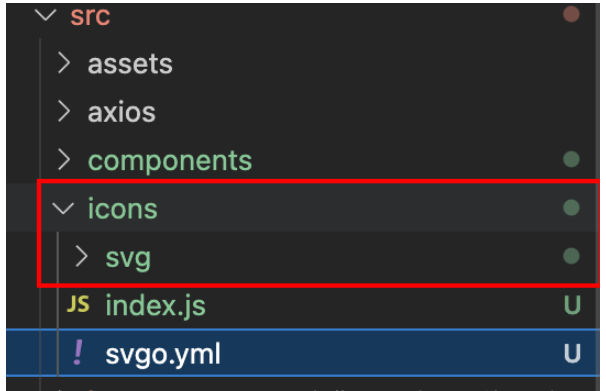
Vue封装svg-icon组件如何使用
这篇文章主要介绍“Vue封装svg-icon组件如何使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Vue封装svg-icon组件如何使用”文章能帮助大家解决问题。一、SVG可缩放矢量图形SVG(
2024-11-16
Vue封装svg-icon组件使用教程
SVG(Scalable Vector Graphics)可缩放矢量图形,是一种用于描述基于二维的矢量图形的 XML 标记语言,其基本矢量显示对象包括矩形、圆、椭圆、多边形、直线、任意曲线等,还能显示文字对象和嵌入式外部图像
2024-11-16















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/48.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




